- EuropaAsiaOriente Medio
- Todas las listas de verificación
- Marketing
- Lista de verificación de diseño gráfico
Lista de verificación de diseño gráfico
La página ofrece una lista de verificación para garantizar diseños gráficos precisos y profesionales. Incluye pasos como preparación de un resumen, investigación, selección de herramientas y organización del diseño, útil para diseñadores, empresas y equipos de marketing.

- Prepare un resumen de diseño
- Realice una Investigacion
- Realice una lluvia de ideas
- Elija el concepto
- Evalue ideas
- Establezca una fecha límite
- Planifique su presupuesto
- Cree borradores
- Elija herramientas y configure su espacio de trabajo
- Establecer el tamaño del documento
- Cuide los márgenes y sangrado
- Configure el modo de color
- Seleccione fuentes
- Organice el diseño y la composición.
- Elija los colores apropiados
- Optimice imágenes
- Realice una revisión de texto
- Use negro intenso
- Incluya información de derechos de autor
- Ajuste el contraste
- Mantenga el equilibrio
- Incluya marcas de recorte
- Prepare lineamientos de marca
- Realice un chequeo
- Distribuya
Hay muchos elementos a considerar al diseñar gráficos, y es importante investigar antes de comenzar. Utilice esta práctica lista de verificación como ayuda.
¿Qué es una lista de verificación de diseño gráfico?
Una lista de verificación de diseño gráfico es una lista de elementos que debe verificar antes de publicar cualquier contenido. Debe pensar en cómo cada aspecto se relaciona con sus objetivos específicos.
La importancia de una lista de verificación de diseño gráfico
Ayuda a evitar cometer errores comunes. También garantiza que sus gráficos sean precisos y de aspecto profesional. Además, ayuda a producir gráficos de alta calidad que harán que su empresa se destaque de la competencia.
Quién puede beneficiarse de una lista de verificación de diseño gráfico
Los propietarios de empresas pueden crear gráficos precisos y de aspecto profesional para sus sitios web, folletos y otros materiales promocionales. Incluso pueden usarlo para organizar sus preferencias y procesar cómo encontrar un diseñador gráfico.
Los diseñadores gráficos pueden garantizar que sus diseños sean precisos y cumplan con los requisitos de sus clientes. También pueden utilizarlo como herramienta para mejorar la calidad de su trabajo y producir diseños de alta calidad a tiempo.
Los equipos de marketing pueden ofrecer gráficos de forma más rápida y precisa, o informar a los diseñadores gráficos sobre cómo hacerlo.
Explore la lista de verificación de diseño gráfico
Etapa conceptual
Un informe de diseño es un documento que proporciona toda la información relevante sobre un proyecto. Debe incluir:
- el objetivo del diseño
- quién es el público objetivo
- qué los requisitos específicos son (por ejemplo, tipo de archivo y dimensiones)
- cualquier otra información relevante
¿Por qué es importante un resumen de diseño?
Te proporciona toda la información que necesitas para empezar a trabajar en un proyecto. Si faltan algunos de los elementos críticos, esto puede generar errores y demoras más adelante en el proceso.

¿Cómo crear un brief para el diseño?
Puede escribir un resumen usted mismo, pero es mejor que su cliente lo haga. De esta manera, cumplirá sus expectativas desde el principio.
¿Qué herramientas utilizar para crear un resumen de diseño?
No es necesario utilizar un programa profesional de dibujo y diseño basado en vectores en este paso. Simplemente puede usar Google Docs u otro procesador de textos.
La investigación es crucial para crear imágenes de alta calidad que transmitan el mensaje con precisión. Asegúrate de recopilar información sobre el tema que estás comunicando, así como sobre cualquier diseño relevante de la competencia.
¿Por qué es importante la investigación?
Te ayuda a aprender más sobre tu audiencia y lo que está buscando en términos de imágenes. Desea asegurarse de que la información o el concepto que se comunica sea claro y no los confunda.
¿Cómo realizar una investigación?
Eche un vistazo a otros diseños en su industria y marcas de la competencia. De acuerdo con las preferencias de diseño de los consumidores en ese mercado, puede decidir qué funcionará y qué no.
¿Qué herramientas usar para hacer investigación de diseño?
Si no está seguro de por dónde empezar, intente utilizar Behance o Pinterest para inspirarse.
Esto le permite desarrollar ideas innovadoras para su concepto de diseño. La mejor manera de abordar esta etapa es asegurarse de que no haya límites ni restricciones para que pueda explorar tantas opciones como sea posible.
¿Por qué es importante la lluvia de ideas?
Este paso asegurará que tenga una amplia gama de conceptos para elegir antes de pasar a la siguiente etapa.
¿Cómo hacer una lluvia de ideas?
Disponga de un entorno creativo en el que todos puedan contribuir con sus ideas, independientemente de lo extravagantes que puedan parecer. Recuerda, no hay malas ideas en una lluvia de ideas.

¿Qué herramientas utilizar para la lluvia de ideas?
Necesitarás un cuaderno y un bolígrafo para anotar tus pensamientos y tus ideas, por muy simples que sean.
Cuando se trata de elegir un concepto de diseño, los creativos a menudo tienen dificultades, ya que puede ser difícil saber qué producirá el resultado deseado.
¿Por qué es importante el concepto?
En esta etapa, reducirás todos los conceptos que creaste durante la lluvia de ideas, lo que facilitará el proceso de diseño.
¿Cómo crear un concepto?
El equipo de diseño debe ponerse de acuerdo en un concepto antes de avanzar. Esto evitará desacuerdos y confusiones más adelante.
¿Qué herramientas te ayudarán a elegir el concepto?
Un tablero de inspiración puede ayudarte a visualizar el concepto en particular y poner a todos en la misma página.
Para crear el mejor diseño posible, es hora de comenzar a evaluar sus ideas.
¿Por qué es importante este paso?
Ayudará a determinar los detalles específicos de su diseño y se asegurará de que todo esté en línea con su visión.
¿Cómo evaluar las ideas?
Debe conocer sus objetivos antes de evaluar las ideas. Si los miembros del equipo trabajan en colaboración, asegúrese de comunicar regularmente cualquier cambio.

¿Qué herramientas usar para evaluar ideas?
Las plantillas pueden ayudar a plasmar sus ideas visualmente y evaluar diferentes opciones de diseño.
Uno de los aspectos más importantes de cualquier proyecto es establecer y cumplir los plazos. Este paso ayuda a garantizar que todos los involucrados en el proyecto sepan lo que deben hacer y cuándo deben hacerlo.
¿Por qué es importante establecer una fecha límite?
Esto ayudará a mantener a todos al día y evitará retrasos o hitos perdidos.
¿Cómo establecer un plazo?
Cree una línea de tiempo con plazos específicos para cada etapa del proceso de diseño. Esto asegurará que todo se mantenga en orden.

¿Qué herramientas utilizar para establecer plazos?
Una herramienta de gestión de proyectos como Asana.
Ten en cuenta tu presupuesto al diseñar cualquier tipo de contenido. No gastará más de su presupuesto asignado sin dejar de completar todos los elementos de su diseño.
¿Por qué es importante planificar su presupuesto?
Para asegurarse de no exceder el presupuesto y aún así lograr la apariencia que desea.

¿Cómo planificar tu presupuesto?
Discuta de antemano cualquier necesidad y limitación que pueda tener su equipo. Te ayudará a determinar tu presupuesto para cada fase.
¿Qué herramientas utilizar para planificar su presupuesto?
Una hoja de cálculo de Google para organizar y realizar un seguimiento de su presupuesto.
El siguiente paso es redactar diseños una vez que haya finalizado su concepto. Esto le dará una mejor idea de cómo debería verse todo cuando esté terminado.
¿Por qué es importante crear borradores??
Este paso permite revisiones y comentarios para que se puedan realizar los cambios necesarios antes de finalizar el diseño.
¿Cómo crear borradores?
Los miembros del equipo pueden comunicarse si tienen alguna inquietud o pregunta durante este tiempo. También puede contribuir a evitar cambios de última hora que puedan afectar a los plazos.

¿Qué herramientas usar para crear borradores?
Adobe Photoshop o Illustrator, aunque estas son herramientas relativamente complejas. Para quienes no tienen conocimientos técnicos, Canva es una alternativa mucho más sencilla.
Configuración del proyecto
Cuando se trata de elegir un concepto de diseño, los creativos a menudo tienen dificultades, ya que puede ser difícil saber qué producirá el resultado deseado.
¿Por qué es importante el concepto?
En esta etapa, reducirás todos los conceptos que creaste durante la lluvia de ideas, lo que facilitará el proceso de diseño.
¿Cómo crear un concepto?
El equipo de diseño debe ponerse de acuerdo en un concepto antes de avanzar. Esto evitará desacuerdos y confusiones más adelante.
¿Qué herramientas te ayudarán a elegir el concepto?
Un tablero de inspiración puede ayudarte a visualizar el concepto en particular y poner a todos en la misma página.
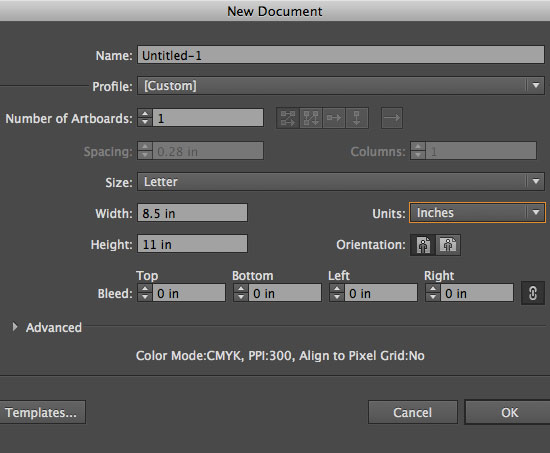
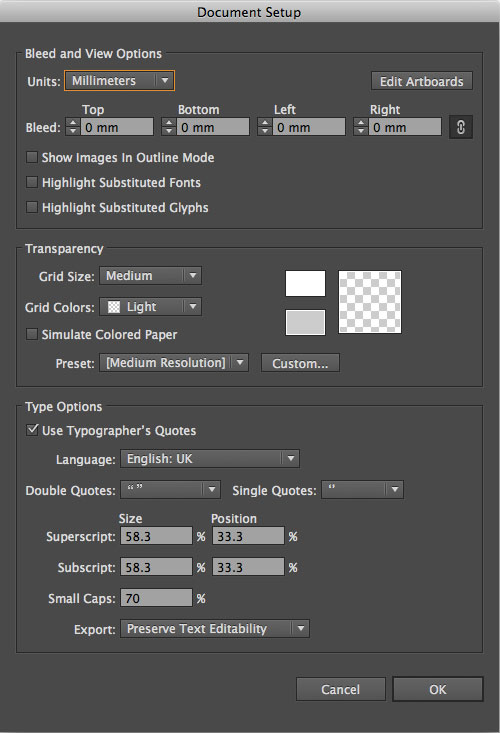
Para empezar, asegúrese de que el tamaño de su documento esté configurado correctamente.
¿Por qué es importante establecer el tamaño del documento?
Usar un tamaño de documento incorrecto puede distorsionar sus gráficos y tener un efecto negativo en el aspecto general de su diseño.
¿Cómo configurar el tamaño del documento?
Asegúrese de comprobar las dimensiones necesarias para el proyecto. Tu diseño debe ajustarse a sus propósitos.

¿Qué herramientas utilizar para establecer el tamaño del documento?
Todos los programas de diseño le permiten cambiar el tamaño del documento desde la configuración del documento.
El margen es el espacio entre el contenido principal y los bordes. El sangrado es el área que se extiende más allá del borde cortado “acabado”.
¿Por qué es importante este paso?
Si no se configuran correctamente, es posible que los gráficos se recorten o se vean distorsionados.
¿Cómo cuidar los márgenes y los sangrados?
En la mayoría de los casos, trabajará con un margen de 0,25″ y un sangrado de 0,125″ de forma predeterminada.

¿Qué herramientas utilizar en este paso?
La mayoría de los programas de diseño tienen márgenes predeterminados y configuraciones de sangrado que puede cambiar si es necesario.
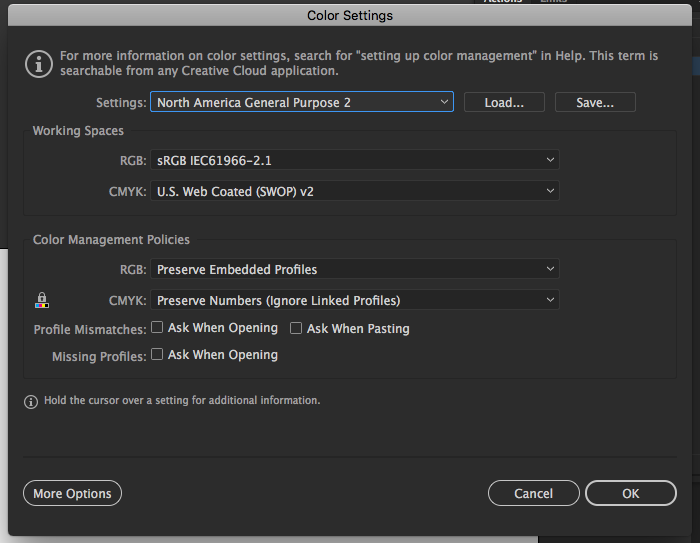
El modo de color puede determinar cómo se combinan los colores según el número de canales en un modelo de color. Esto puede afectar el detalle del color y el tamaño del archivo.
¿Por qué es importante este paso?
Si eliges el modo de color incorrecto, tus gráficos pueden aparecer distorsionados o descoloridos después de imprimirlos o distribuirlos. También podrían verse completamente diferentes de los colores que ves en tu proyecto de diseño.
¿Cómo configurar el modo de color?
Si estás trabajando en un diseño para un sitio web o redes sociales, etc., asegúrate de que el modo de color esté configurado en RGB. Esto garantizará que tu logotipo se vea con precisión al mostrarse en una pantalla de computadora.
Si necesitas imprimir tu diseño, deberás cambiar el modo de color a CMYK.

¿Qué herramientas utilizar para configurar el modo de color?
Adobe Photoshop e Illustrator tienen una variedad de modos de color entre los que puedes elegir, como el modo índice (256 colores), modo de escala de grises (256 grises) y modo de mapa de bits (2 colores).
En Adobe Photoshop e Illustrator, puedes acceder a estas opciones en la ventana de nuevo documento. Si ya has creado un proyecto, ve a Archivo > Modo de color de documento.
Elementos de diseño
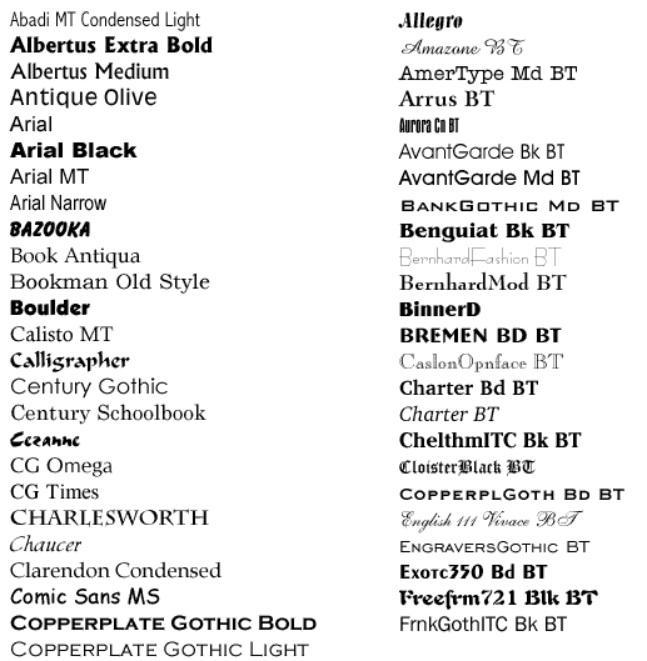
Asegúrese de que las fuentes sean fáciles de leer. No desea que su texto sea difícil de escanear.
¿Por qué es importante seleccionar las fuentes?
Las fuentes difíciles de leer pueden dificultar la comprensión de su contenido.
¿Cómo seleccionar fuentes?
Primero, quédese con un par de fuentes diferentes y utilícelas consistentemente a lo largo de su diseño.
En segundo lugar, evite fuentes que parezcan recargadas, como cursivas o estilos de escritura a mano, a menos que se ajusten a su identidad de marca.

¿Qué herramientas usar para seleccionar fuentes?
Si no está seguro de qué fuentes usar, algunos sitios web le permiten probar diferentes fuentes juntas antes de comprometerse, p. Flippingfonts.com.
En diseño gráfico, el diseño se refiere a la disposición de los elementos visuales en una página que conforman el contenido del diseño.
¿Por qué es importante este paso?
El diseño tiene dos objetivos: transmitir el mensaje correctamente y presentar la información de forma lógica y coherente que resalte los puntos más críticos. Si el diseño no es correcto, puede hacer que sus gráficos se vean poco profesionales y/o desorganizados.
¿Cómo organizar el diseño y la composición?
Aquí hay cinco puntos a tener en cuenta para preparar un buen diseño:
- proximidad: agrupa elementos relacionados
- espacio en blanco: deja espacios entre el contenido, las líneas y los márgenes exteriores</li
- alineación: sea consistente, organice el contenido dentro de una cuadrícula
- contraste: llame la atención sobre algo significativo
- repetición: repita o haga eco de ciertos elementos de su diseño para reforzar el mensaje
¿Qué herramientas usar para organizar el diseño y la composición?
Es posible crear y guardar sus diseños de guía como ajustes preestablecidos en Adobe con la función Diseño de guía.
Es hora de seleccionar tu paleta de colores para el proyecto.
¿Por qué es importante elegir colores apropiados?
Un sitio web o gráfico puede lucir completamente diferente si se usa el color incorrecto.
Por ejemplo, un fondo rojo brillante puede no ser apropiado para el contenido de una página web. Incluso usar texto blanco no ayudaría, ya que los usuarios no lo leerían.
¿Cómo elegir colores apropiados?
En general, debes usar colores que funcionen bien juntos y tengan un propósito dentro del diseño. Si no sabes cómo, sigue la teoría del color.
¿Qué herramientas usar para elegir colores apropiados?
En Adobe, puedes crear una paleta de colores personalizada. También puedes encontrar diferentes combinaciones de colores en línea o en libros de diseño si estás bloqueado.
Si incluye imágenes en el proyecto, debe optimizarlas primero.
¿Por qué es importante optimizar las imágenes?
Las imágenes que no están optimizadas harán que el tamaño de su diseño final sea demasiado grande o podría aparecer pixelado.
¿Cómo optimizar las imágenes?
Hay muchas formas diferentes de optimizar una imagen. Puede reducir el tamaño del archivo comprimiéndolo o puede usar un formato de imagen como JPEG o PNG que lo optimizará automáticamente.

¿Qué herramientas utilizar para optimizar las imágenes?
En Adobe Photoshop, la opción Guardar para Web le permite optimizar las imágenes antes de exportarlas a diferentes formatos. También puede encontrar herramientas en línea que optimizarán sus imágenes de forma gratuita.
Si su diseño contiene texto, hágase las siguientes preguntas:
- ¿Todas las fuentes utilizadas tienen licencia para uso comercial?
- ¿El texto es fácil de leer o está apretado y es difícil distinguirlo?
- Tiene algunas palabras ¿Se ha duplicado o usado demasiadas veces a lo largo del diseño?
- ¿Hay suficiente contraste entre el texto y su fondo/elementos circundantes?
- ¿Está el texto correctamente alineado y formateado?</li >
¿Por qué es importante realizar una revisión de texto?
Si no tiene cuidado, el uso de fuentes o la alineación del texto incorrectas pueden hacer que su diseño se vea poco profesional.
¿Cómo realizar una revisión de texto?
Para elegir el esquema de fuente correcto, es crucial tener una idea general de cómo desea que se vea su documento. Por ejemplo, si está creando un volante para un evento, use fuentes que sean fáciles de leer y que combinen con el tono del evento.
¿Qué herramientas usar para realizar una revisión de texto?
En Adobe Photoshop, puede utilizar la herramienta Texto para crear y editar texto. En Adobe Illustrator, una herramienta Escribir separada le permite formatear y alinear su texto. También puede encontrar más opciones para editar texto dentro de ambos programas en el menú Ventana.
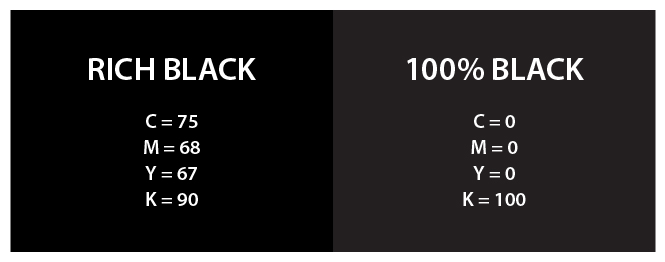
Si usa un fondo negro en su diseño, es importante usar negro intenso en lugar de negro estándar. Especialmente si planeas imprimir tu diseño.
¿Por qué es importante usar el negro enriquecido?
El negro enriquecido es más profundo que el negro estándar, lo que hace que el texto y otros elementos se vean más nítidos y limpios.
¿Cómo usar el negro intenso?
Tienes que cambiar los valores de tinta CMYK. Puede tomar algunos intentos para encontrar la fórmula negra enriquecida perfecta.

¿Qué herramientas le ayudan a usar el negro enriquecido?
En Adobe Illustrator, hay una muestra llamada Graphic Black que puede usar para crear un negro intenso.
La ley de derechos de autor protege el trabajo creativo de la reproducción y el uso no autorizados. Si está utilizando imágenes o fuentes que no son suyas, asegúrese de incluir la información de derechos de autor del propietario en el documento.
¿Por qué es importante incluir información de derechos de autor?
Usar imágenes o fuentes sin permiso es ilegal, por lo que debe dar crédito a sus creadores.
¿Cómo incluir información de derechos de autor?
Debe obtener permiso antes de usar cualquier trabajo que esté protegido por derechos de autor. Para evitar violar cualquier licencia de derechos de autor, léala y compréndala completamente.

¿Qué herramientas usar para incluir información de derechos de autor?
Puede agregar información de derechos de autor a cualquier documento en Illustrator, Photoshop o InDesign eligiendo Archivo > Información de archivo.
El contraste es una excelente manera de enfatizar lo esencial y atraer la atención de los visitantes hacia un área particular del proyecto.
¿Por qué es importante ajustar el contraste?
Tener muy poco contraste en su diseño dificultará la lectura del texto y el reconocimiento de otros elementos.
¿Cómo ajustar el contraste?
El contraste no se limita solo a los colores. Puede agregar contraste a sus diseños usando diferentes tamaños de elementos, texturas y patrones.
¿Qué herramientas usar para ajustar el contraste?
Puede usar una herramienta en línea gratuita como Contrast Checker para determinar las diferencias entre varios elementos.
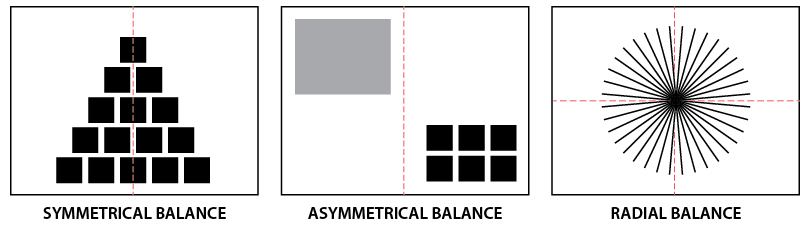
Si está utilizando imágenes o ilustraciones que contienen texto, asegúrese de que los elementos estén equilibrados.
¿Por qué es importante mantener el equilibrio?
Los elementos gráficos deben equilibrarse cuando diseñe para que parezcan intencionales en lugar de accidentales.
¿Cómo mantener el equilibrio?
El equilibrio se puede lograr usando diferentes pesos visuales, como Simétrico, Asimétrico, Radial o incluso Desequilibrado</ em>.

¿Qué herramientas usar para mantener el equilibrio?
En Adobe, hay algunas formas de lograr el equilibrio en su diseño. Una forma es usar la cuadrícula Regla de los tercios. También puede ajustar la posición y el tamaño de los elementos hasta que se vean equilibrados.
Producción
Si planea imprimir su diseño, es importante incluir marcas de corte.
¿Por qué es importante incluir marcas de corte?
Las marcas de recorte ayudan a la impresora a reconocer dónde cortar el papel para que todo se muestre correctamente.
¿Cómo incluir marcas de corte?
Si planea imprimir su documento comercialmente, primero produzca una página de muestra para asegurarse de que las marcas de recorte sean precisas.

¿Qué herramientas usar en este paso?
En Adobe, puede agregar marcas de recorte personalizadas ajustando la configuración en Marcas de recorte.
El paso final para crear un diseño es preparar las pautas de la marca para que todos sepan exactamente cómo pueden usar el diseño gráfico.
¿Por qué es importante preparar pautas de marca?
Asegúrese de que las pautas de la marca especifiquen cómo y cuándo se puede usar su diseño, especialmente si está diseñando un logotipo o una imagen de marketing. No establecer reglas claras podría generar problemas en el futuro.
¿Cómo preparar las pautas de la marca?
Las pautas de la marca deben incluir información sobre formatos de archivo, colores y tamaños aceptables para los siguientes elementos:
- logotipo
- imágenes
- fuentes
¿Qué herramientas usar para preparar las pautas de la marca?
Puede elegir cualquiera de los siguientes programas: Adobe Illustrator, Microsoft Word o Google Slides.
Verifica tu diseño una vez más antes de publicarlo o enviarlo al impresor o al cliente.
¿Por qué es importante realizar una revisión?
Para evitar errores en el producto final, debes revisar todo de nuevo.
¿Cómo hacer una revisión?
Verifica que no hayas pasado por alto nada importante repasando todos los pasos de la lista de verificación de diseño gráfico nuevamente.
¿Qué herramientas utilizar para hacer una revisión?
Utilizar nuestra lista de verificación es probablemente la forma más fácil de lograrlo. ¡Descúbrelo por ti mismo/a!
Cuando su diseño está terminado, es hora de distribuir el producto final.
¿Por qué es importante distribuir?
Asegúrese de guardar su proyecto en el formato correcto. De lo contrario, puede disminuir la calidad de su trabajo.
¿Cómo distribuir?
Exportar un proyecto en varios formatos es la mejor manera de hacerlo.

¿Qué herramientas usar para distribuir?
Los archivos de trama estándar son JPEG, PNG y GIF. Además, puede guardar su diseño en PDF o exportarlo a AI, EPS, TIFF y PSD para su posterior edición.
Resumen de la lista de verificación de diseño gráfico
Etapa conceptual:
- Preparar un resumen de diseño
- Realizar una investigación
- Lluvia de ideas
- Elige el concepto
- Evaluar ideas
- Establecer una fecha límite
- Planificar su presupuesto
- Crear borradores
Configuración de proyecto:
- Elegir herramientas y configura tu espacio de trabajo
- Establecer el tamaño del documento
- Cuidar los márgenes y sangrías
- Configurar el modo de color
Elementos de diseño:
- Seleccionar fuentes
- Organizar el diseño y la composición.
- Elegir colores apropiados
- Optimizar imágenes
- Hacer chequeo de texto
- Usar negro intenso
- Incluir información de derechos de autor
- Ajustar el contraste
- Mantener el balance
Producción:
- Incluir marcas de recorte
- Preparar pautas de marca
- Realizar un chequeo
- Distribuir
Frequently Asked Questions
¿Cuánto cobran los diseñadores gráficos?
Las tarifas pueden variar mucho según la experiencia del diseñador y el tipo de proyecto. Sin embargo, en general, los diseñadores gráficos cobran entre $25 y $200 por hora, con una tarifa promedio de alrededor de $75 por hora. Algunos diseñadores también pueden cobrar una tarifa fija por un tipo de proyecto en lugar de cobrar por hora. Esta tarifa puede oscilar entre $500 y $5,000 para un proyecto que generalmente demora entre 50 y 100 horas en completarse.
¿Cuáles son algunos errores comunes de diseño gráfico?
Elegir demasiadas fuentes, incluidas imágenes de baja resolución, usar texto demasiado pequeño o difícil de leer y no agregar suficientes espacios en blanco. Lo mejor es ceñirse a dos o tres fuentes como máximo y asegurarse de que se complementen entre sí. Las imágenes de baja resolución a menudo se ven borrosas y pixeladas cuando se amplían, por lo que es aconsejable utilizar imágenes de alta resolución siempre que sea posible. Los espacios en blanco son fundamentales para crear un diseño visualmente atractivo y hacer que el texto sea fácil de leer.
¿Por qué debería contratar diseñadores gráficos profesionales?
Los diseñadores gráficos profesionales producirán gráficos de alta calidad que se adhieran al aspecto estético de su empresa, se destaquen en las redes sociales, persuadan a nuevos clientes y fomenten la lealtad. Los diseños no requerirán actualizaciones de diseño costosas y que requieren mucho tiempo en el futuro, sino que se verán frescos en los años venideros.
¿Qué debe incluir una lista de verificación de diseño gráfico?
Debe incluir requisitos de diseño específicos, principios a seguir y un proceso de revisión. Completa la lista de verificación y verás que cubrimos todos estos aspectos.
¡Estarás
en buenas manos!
Únete a nuestra comunidad de clientes felices y brinde un excelente soporte al cliente con LiveAgent.

Nuestra web usa cookies. Al continuar asumimos tu permiso para implementar cookies como se detalla en política de privacidad y cookies.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português