Prestashop integration
Partner Privacy Policy
Prestashop Política de privacidad
¿Qué es Prestashop?
Prestashop es una página web de comercio electrónico de código abierto y gratuito. Está llena de herramientas y funcionalidades, con las que la gente podrá crear sus propias páginas webs de varias maneras. Prestashop está disponible en 65 idiomas y trabaja con más de 250 000 tiendas online de todo el mundo. Como es gratis, puedes descargarla fácilmente y empezar a construir tu propia web de comercio electrónico. También ofrece guías básicas que explican cómo construir por tu cuenta.
¿Cómo funciona?
Además de poder integrar el widget de chat en vivo superrápido de LiveAgent en tu sitio de comercio electrónico y proporcionar ayuda rápida a tus clientes, puedes hacer un seguimiento de tus pedidos. Estos se muestran en tu panel de control, para que tengas la información de tus pedidos en un solo lugar.
Beneficios
- Proporciona ayuda rápida a tus clientes
- El widget de chat en vivo permite una comunicación instantánea
- Haz un seguimiento de todos los pedidos
- Ahorra tiempo
- Todo está organizado en un único servicio
Cómo integrar un botón de chat en vivo
Si quieres añadir un botón de chat en vivo de LiveAgent en tu Prestashop, por favor sigue paso a paso las instrucciones descritas a continuación
Sube el paquete a tu directorio de extensiones y ya habrás terminado. Descargar Módulo Prestashop de LiveAgent.
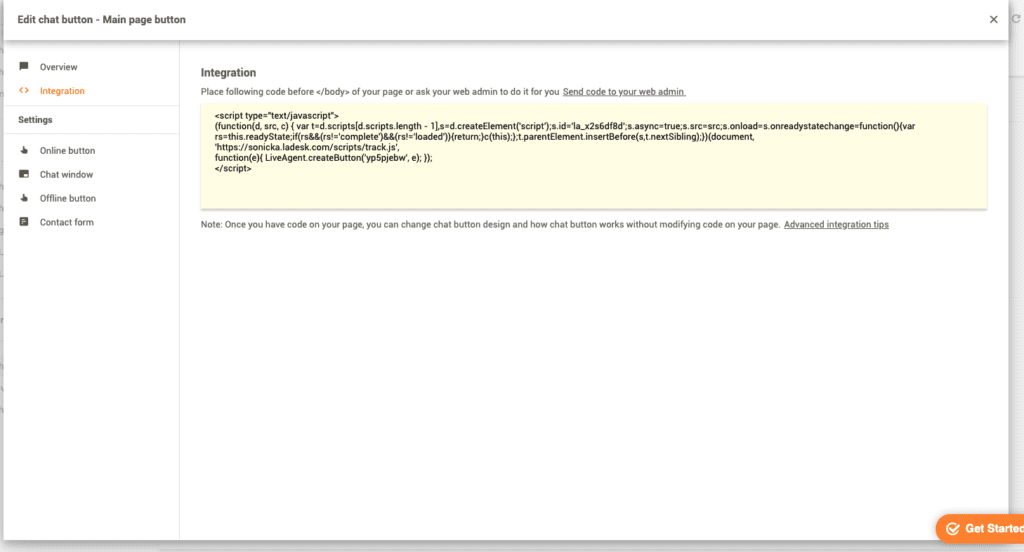
- El primer paso será crear y personalizar un nuevo botón de chat en tu panel de LiveAgent. Copia su código HTML (Ctrl+C) en el portapapeles.
- Ve a la carpeta de Prestashop que se encuentra en su servidor.
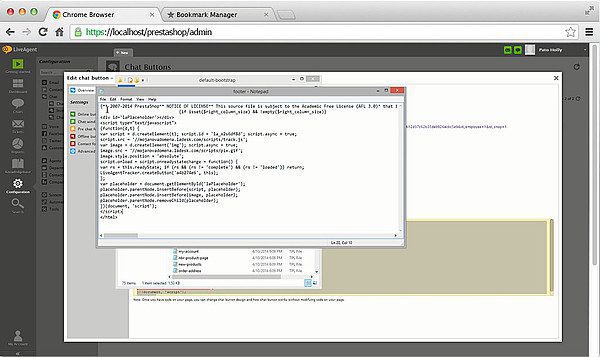
- Abrir la carpeta de temas > carpeta de temas por defecto > abrir footer.tpl con el bloc de notas > Pegar el código del botón de chat (Ctrl + V) justo encima de la línea
- Ve a la página web de tu tienda, actualízala y tu botón de chat estará listo.
Frequently Asked Questions
¿Qué es Prestashop?
Prestashop es una plataforma donde puedes crear fácilmente tu comercio electrónico utilizando plantillas prediseñadas. & nbsp;
¿Cómo se puede integrar Prestashop con LiveAgent?
Si deseas integrar Prestashop con LiveAgent, aquí hay un video rápido para ayudarte paso a paso -paso. & nbsp;
Configuremos tu chatbot de IA.
Configura gratis tu chatbot de IA con LiveAgent. Respuestas instantáneas, personalización y soporte 24/7 para mejorar la experiencia del cliente."

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português