ExpressionEngine integration
Partner Privacy Policy
ExpressionEngine Política de privacidad
¿Qué es ExpressionEngine?
ExpressionEngine es un Sistema de gestión de contenido (CMS) flexible y de código abierto. Está disponible para todos los que necesitan un gran CMS tanto para sitios estáticos como para sitios dinámicos que necesitan manejar una gran cantidad de contenido. ExpressionEngine permite a los usuarios administrar sus sitios web sin ningún conocimiento de codificación, pero también tiene una variedad de funciones para desarrolladores, diseñadores y personas que desean implementar códigos personalizados en sus sitios web. También ofrece una serie de complementos y módulos, motor de búsqueda y herramientas de consulta, detección de spam, estadísticas de tráfico y otras excelentes funciones.
¿Cómo se puede utilizar ExpressionEngine?
ExpressionEngine es un sistema de administración de contenido flexible y eso lo hace ideal tanto para principiantes como para profesionales. Todos los que quieran crear un sitio web con blogs u otros centros de contenido pueden hacerlo. Puede obtener una vista previa y editar contenido, administrar varios sitios o agregar códigos personalizados cuando desee mejorar el propósito de su sitio web. ExpressionEngine también admite complementos e integración con el chat en vivo de LiveAgent está disponible si desea agregar un canal de comunicación rápido a su sitio web.
El widget de chat en vivo de LiveAgent es el más rápido del mercado, con chat mostró velocidades de 2,5 segundos. También está completamente integrado con nuestro sistema de gestión de tickets, por lo que no perderá ni un solo mensaje. Nuestro chat en vivo viene repleto de útiles funciones que lo ayudan a pasar el día fácilmente, lo ayudan a atraer clientes, o resolver sus problemas más rápido.
Eche un vistazo a la función invitaciones de chat proactivas que puede ayudar a que su widget de chat obtenga notado en su sitio web. Aproveche la vista de escritura en tiempo real para ver lo que escriben sus clientes antes de pulsa enviar. Personalice sus botones de chat y el diseño de su widget de chat para que coincida con su marca.

¿Cuáles son los beneficios de ExpressionEngine?
- De código abierto y flexible
- No se necesita conocimientos de codificación (pero lo respalda).
- Una variedad de excelentes características.
- Plugins y módulos disponibles
Add a live chat widget to your website
Chat with your customers and clients with the fastest live chat widget on the market
Cómo integrar el chat en vivo de LiveAgent con tu sitio web ExpressionEngine
Si desea agregar uno de sus botones de chat a su ExpressionEngine, puede hacerlo fácilmente insertando el código del botón en un archivo de encabezado o pie de página global. Siga la guía a continuación para ver lo fácil que es.
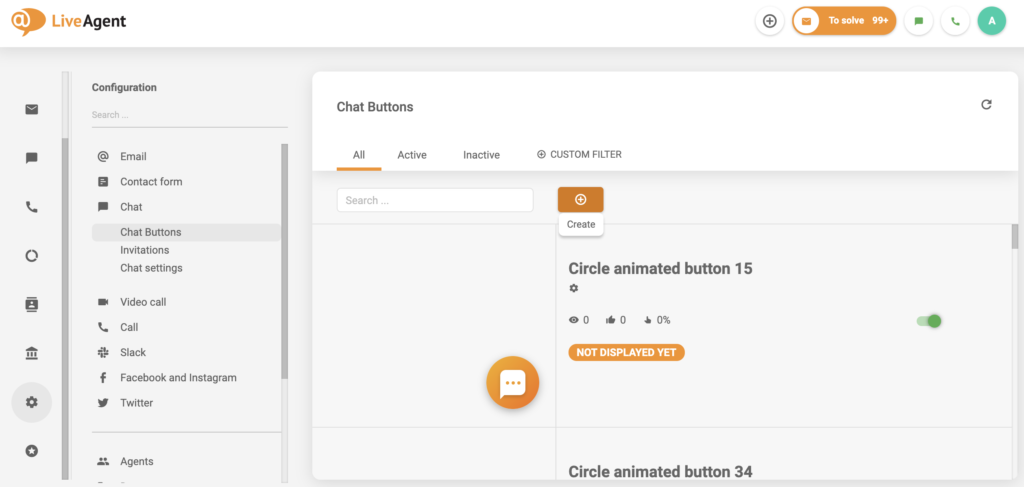
Ve a tu cuenta de LiveAgent y abre Configuración > Chat > Botones de chat. Haz clic en el botón Crear (botón naranja en la parte superior de la sección) para crear un nuevo botón de chat para tu sitio web de ExpressionEngine.

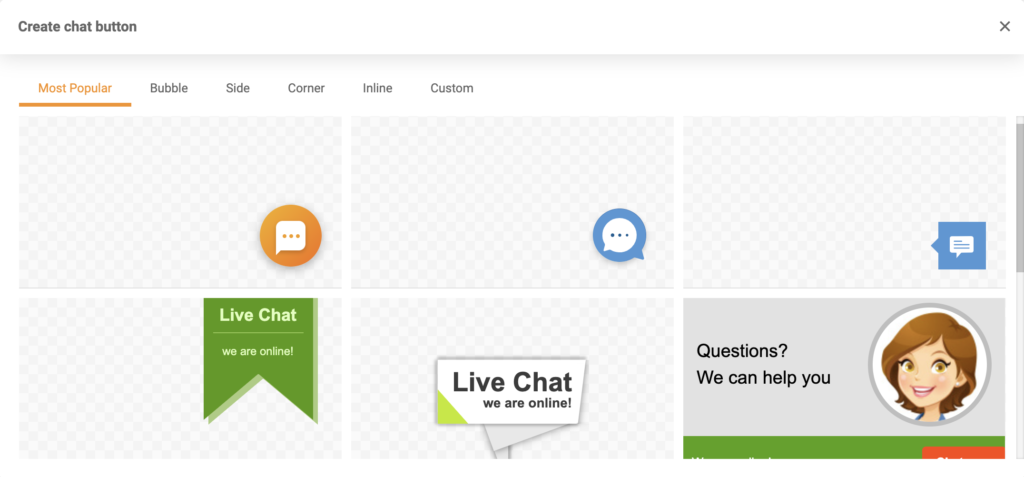
Ahora elige un diseño de botón de chat que te guste. Hay una amplia selección de varios tipos de botones de chat, como botones de burbuja, botones laterales, botones de esquina y más. También puedes agregar tu propio diseño personalizado en la sección Personalizado agregando un código HTML o subiendo una imagen. Elige uno y continúa con los siguientes pasos.

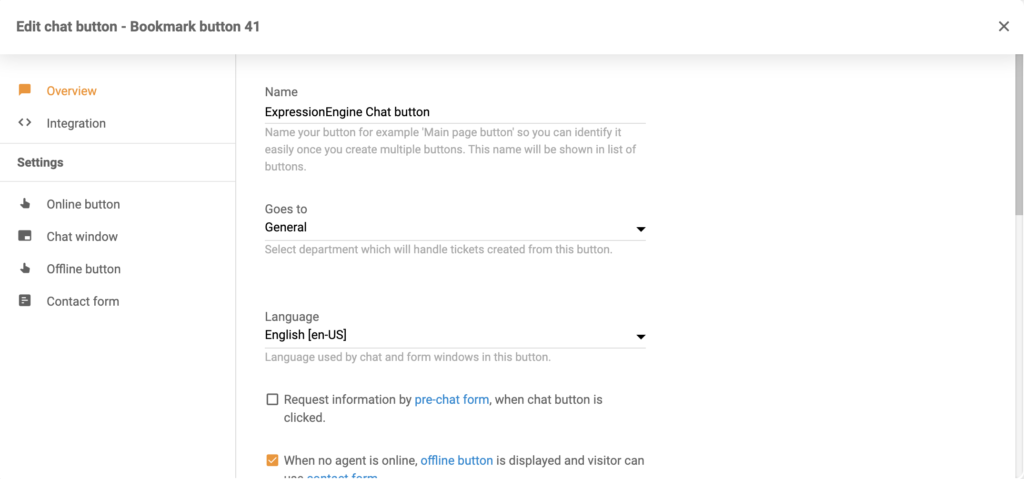
- A continuación se encuentra la configuración. Esta sección te guiará a través de todas las opciones de configuración posibles, como la longitud máxima de la cola, el nombre del botón y el departamento responsable de la comunicación del chat. Ajusta todo según tus preferencias y haz clic en Guardar en la parte inferior cuando hayas terminado.

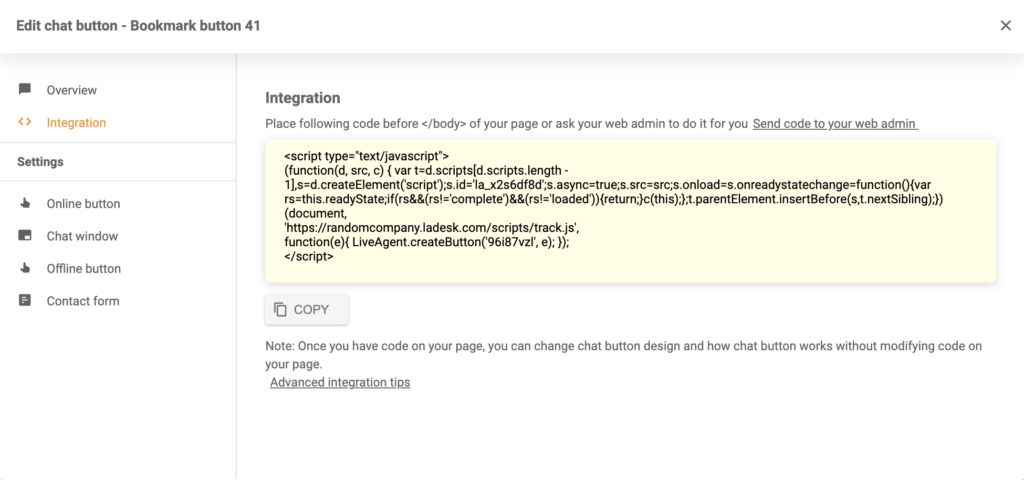
Lo último es la Integración. Haz clic en la sección Integración en el panel izquierdo. Copia el código generado y colócalo en el código de tu sitio web de ExpressionEngine. Guarda los cambios y habrás terminado. Ahora tienes un botón de chat en vivo en tu sitio web y puedes empezar a responder las solicitudes de los clientes.


Si lo necesita, puede agregar más botones de chat a sus otras páginas. Asegúrate de navegar por nuestra página de la Academia para aprender cómo tratar con los clientes a través del chat en vivo, o mira el video a continuación para aprender más sobre lo que puede hacer LiveAgent.

Improve customer satisfaction and streamline your support processes
Connect LiveAgent's robust help desk software with ExpressionEngine's powerful content management system to capture customer inquiries, track tickets, and manage support requests efficiently.
Frequently Asked Questions
¿Qué es ExpressionEngine?
El sistema de gestión de contenido (CMS) de ExpressionEngine es de código abierto y flexible. Todos pueden usarlo, ya sea que quieran crear sitios estáticos o dinámicos que requieran un gran CMS. El software proporciona una serie de funciones útiles para los administradores de sitios web que no tienen ningún conocimiento de codificación, pero también para diseñadores, desarrolladores y personas que necesitan que se implementen códigos personalizados en sus sitios. Otras características incluyen plugins y módulos, motor de búsqueda y herramientas de consulta, detección de spam y estadísticas de tráfico.
¿Cómo se puede utilizar ExpressionEngine?
Con ExpressionEngine, puedes administrar tu sitio web tanto desde una perspectiva principiante como profesional. Se puede agregar un blog u otra forma de centro de contenido a cualquier sitio web. Si deseas mejorar el propósito de tu sitio web, puedes obtener una vista previa y editar su contenido, administrar varios sitios y agregar códigos personalizados. También puedes integrar el chat en vivo de LiveAgent en ExpressionEngine para agregar un canal de comunicación rápido a tu sitio web.
¿Cuáles son los beneficios de usar ExpressionEngine?
Los beneficios son: fácil de usar, gran seguridad, amplia variedad de complementos/extensiones.
¿Cómo se integra ExpressionEngine con LiveAgent?
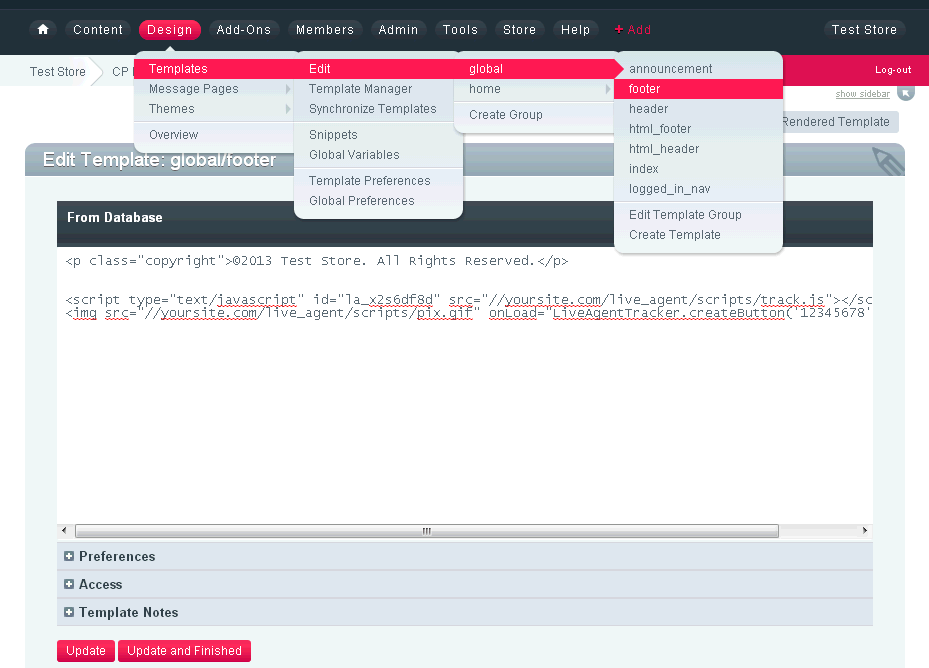
Estos son algunos pasos para integrar un botón de chat en vivo: Regístrese/Inicie sesión en su cuenta de LiveAgent > haga clic en Configuraciones > Chatear > Botón de chat. Crea o personaliza un botón de chat. Copie el código HTML de LiveAgent > Implemente el código en ExpressionEngine (Diseño > Plantillas > Editar > Global > pie de página/encabezado > Pegar > Guardar).
Configuremos tu chatbot de IA.
Configura gratis tu chatbot de IA con LiveAgent. Respuestas instantáneas, personalización y soporte 24/7 para mejorar la experiencia del cliente."

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português