Webflow integration
¿Qué es Webflow?
Es una plataforma de creación de sitios web que no requiere el uso de código. Eso hace que sea fácil de usar tanto para principiantes como para usuarios avanzados. Webflow admite sitios web receptivos y genera código mientras diseña el sitio web a través de su interfaz. Cree impresionantes sitios web para negocios, blog, portafolios o universidades.
¿Cómo se puede utilizar Webflow?
¿Busca promocionar su negocio en línea? Comience a usar Webflow y cree el sitio web de sus sueños con su increíble editor. No es necesario que aprenda a codificar, simplemente compílelo a simple vista y póngalo en funcionamiento. Webflow es ideal para crear sitios web para los propósitos más comunes, como negocios, blogs o tiendas en línea.
Asegúrese de ofrecer a sus clientes exactamente lo que buscan con su increíble sitio web. La mejor parte es que puede usar LiveAgent para manejar su atención al cliente gracias al chat en vivo y más herramientas .
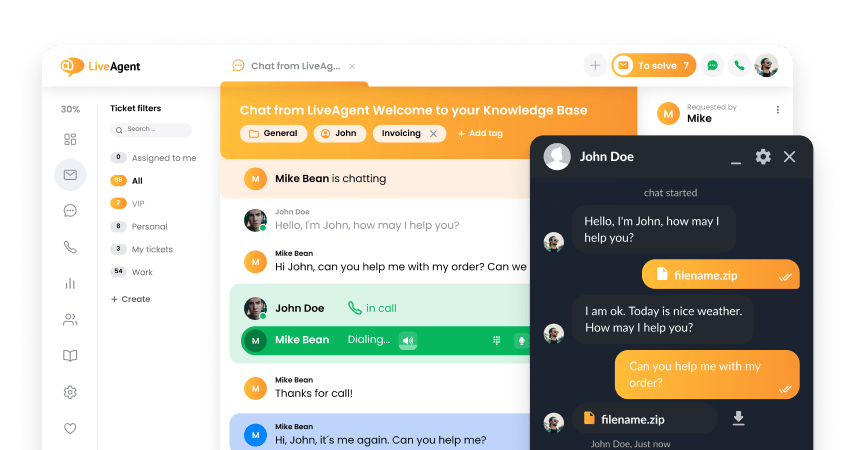
El widget de chat en vivo de LiveAgent facilita que sus clientes obtengan respuestas a sus preguntas. Además, puede aumentar sus capacidades de venta gracias a su fácil accesibilidad. Los clientes que navegan pueden presionarlo y hacer preguntas sobre cualquier producto que deseen, lo que significa que puedes hacer tu magia y convencer hablarles de sus cualidades.
El chat en vivo también cuenta con todas las funciones para facilitar su trabajo en muchos aspectos. Eche un vistazo a funciones como la vista de escritura en tiempo real que le permite ver lo que escriben sus clientes antes de presionar enviar, o invitaciones de chat proactivas que le permiten hacerse notar por visitantes del sitio web. El widget de chat en vivo también se encuentra entre los widgets de chat más rápidos disponibles, con la velocidad de visualización del chat es de 2,5 segundos. Echa un vistazo a la comparación aquí.

¿Cuáles son los beneficios de utilizar Webflow?
- Constructor avanzado de sitios web
- No se requiere programación
- Soporta sitios web adaptables.
- Fidelidad entre maquetas y sitios en vivo.
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Cómo integrar Webflow con LiveAgent
Integrar el widget de chat en vivo de LiveAgent en su sitio web de Webflow es un proceso fácil que puede completarse en solo unos minutos. Todo lo que tiene que hacer es incrustar el código y guardarlo en su sitio web. Siga la guía a continuación para aprender cómo hacerlo.
New to Webflow? Head over to their website and start creating your website today. It’s free of charge, but you will need a paid plan to embed chat widgets later on. Once you get familiar with the interface and get your website ready to go live, head over to the next step.

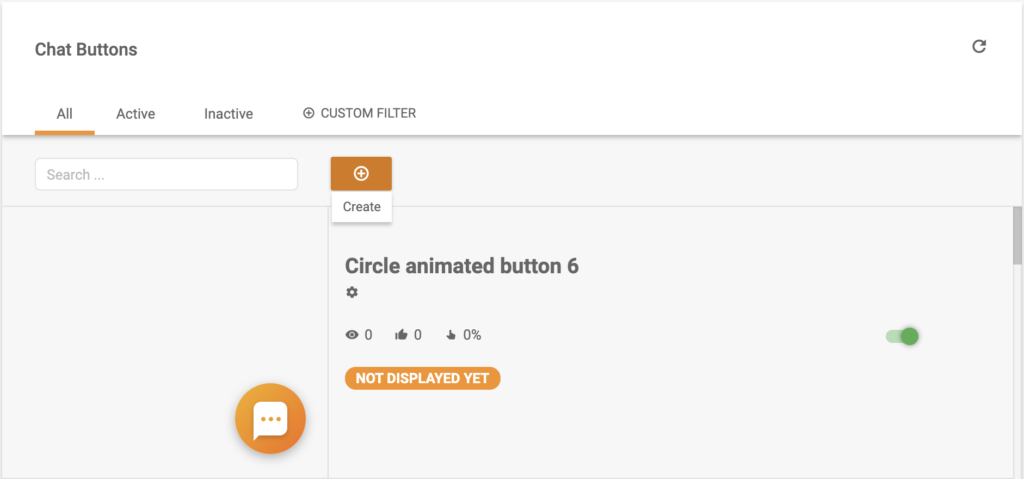
Now you will learn how to create a chat button in LiveAgent. Open your LiveAgent account (or start your free 30-day trial if you don’t have one) and go to Configuration > Chat > Chat Buttons and click on the Create button at the top.

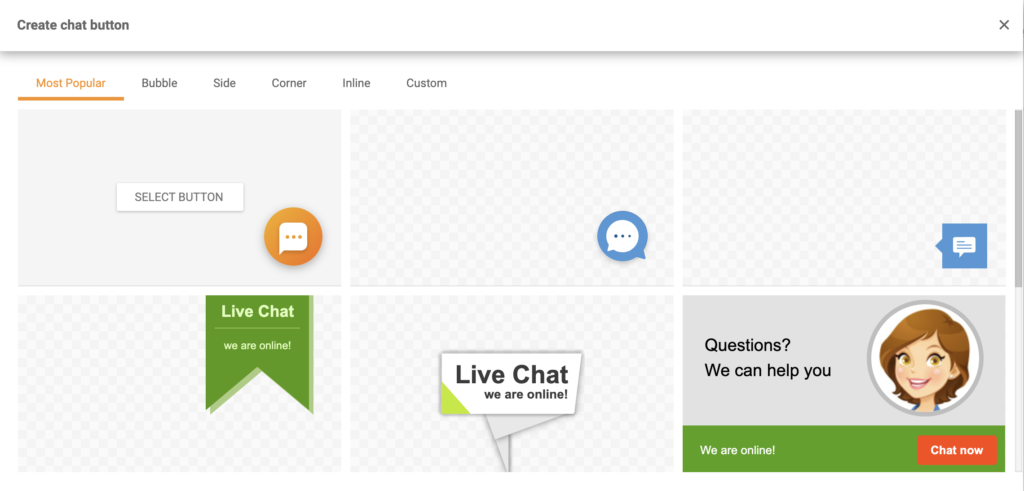
- Asegúrate de navegar por la galería de botones de chat y elegir el botón adecuado para tu sitio web. Puedes personalizarlo y elegir entre varias opciones: burbuja, lateral, esquina y más. También hay una opción para cargar tu propio diseño de botón desde una imagen o HTML. La elección es tuya.

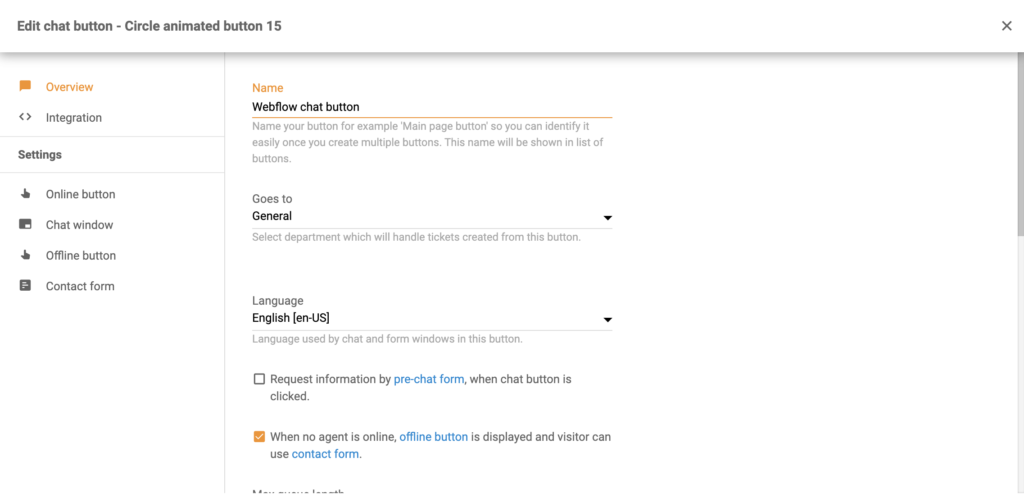
- Cuando hayas terminado de seleccionar un diseño, es hora de configurar el botón. Dale al botón un nombre distintivo, selecciona el departamento responsable de los chats y elige un idioma. Luego, navega por los demás ajustes en la página y personaliza el botón a tu gusto. Es fácil de hacerlo. Cuando hayas terminado, guarda el botón o pruébalo primero para ver si cumple con tus estándares.

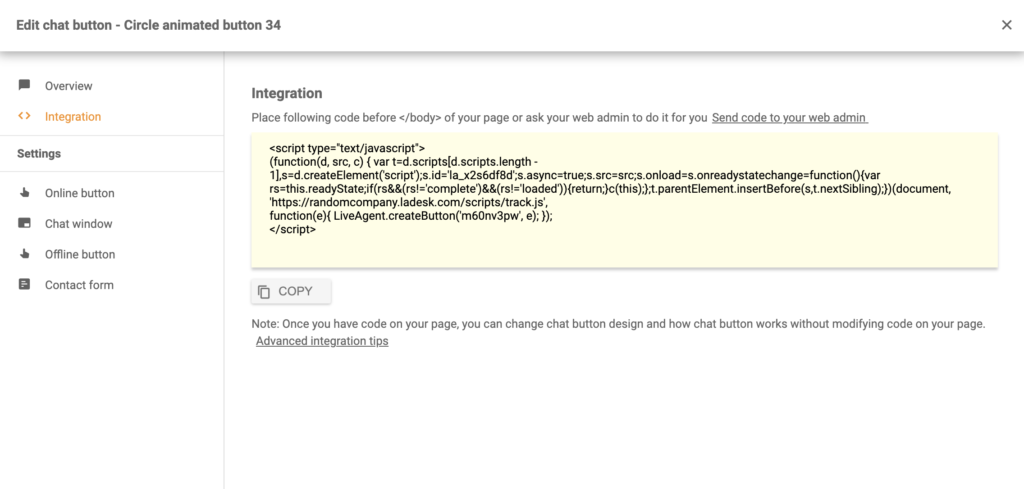
- Ahora ve a la sección de integración de la configuración del botón de chat. Puedes verlo en el panel izquierdo. Cuando estés allí, copia el código y ve al editor de páginas de Webflow.

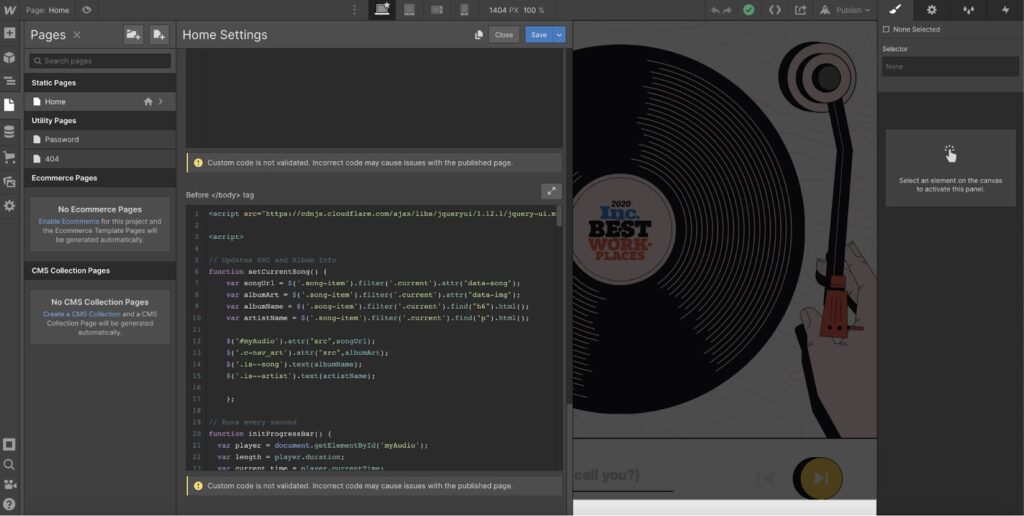
In the Webflow editor, go to the left panel and click on Pages. Select the page where you want to place your LiveAgent live chat button and scroll down until you see the Custom Code option. Place the button into your code and Save. You’re done.

Ahora está listo para responder a cualquier pregunta y solicitud de los clientes entrantes con una velocidad asombrosa. ¿Desea obtener más información sobre cómo brindar soporte de chat en vivo? Explore los artículos de LiveAgent Academy para aprender a responder a los problemas de los clientes con facilidad.

Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
¿Qué es Webflow?
Esta herramienta de creación de sitios web le permite crear su propio sitio web sin tener que escribir ningún código. Por lo tanto, es fácil de aprender y usar tanto por principiantes como por usuarios avanzados. Los sitios web se pueden diseñar a través de la interfaz Webflow, que genera código mientras lo diseña.
¿Cómo se puede utilizar Webflow?
Empiece a utilizar Webflow y cree el sitio web de sus sueños. No es necesario aprender a codificar; simplemente constrúyalo a ojo y estará listo y funcionando en poco tiempo. Con WebFlow, puede crear sitios web para una variedad de propósitos, incluidos negocios, blogs y comercio electrónico. Después de eso, puede colocar un botón de chat en vivo de LiveAgent y proporcionar a los visitantes del sitio web un método de comunicación rápido.
¿Cuáles son los beneficios de utilizar Webflow?
Los beneficios son: creador de sitios web avanzado, no requiere codificación, admite sitios web receptivos, fidelidad entre maquetas y sitios en vivo.
¿Cómo integrar LiveAgent con Webflow?
Vaya a Configuración de LiveAgent > Charla > Botones de chat y Crear un nuevo botón de chat. Copie el código del botón de chat de la sección Integración. Pegue el código en el código de su sitio web de Webflow.
Brinde un excelente servicio al cliente.
Software de atención al cliente todo en uno. Soporte 24/7, sin costos de instalación, prueba gratuita de 30 días. ¡Mejora tu servicio hoy!
Configuremos tu chatbot de IA.
Configura gratis tu chatbot de IA con LiveAgent. Respuestas instantáneas, personalización y soporte 24/7 para mejorar la experiencia del cliente."
Agentes de servicio al cliente con IA: ¿Cómo mejoran el servicio al cliente?
Descubre cómo los agentes de servicio al cliente con IA optimizan soporte, reducen costos y mejoran la experiencia del cliente 24/7.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português