uKit integration
Si quieres empezar a utilizar el botón de chat de LiveAgent en tu sitio uKit, sigue la guía de integración paso a paso que aparece a continuación, o simplemente mira el vídeo de integración.
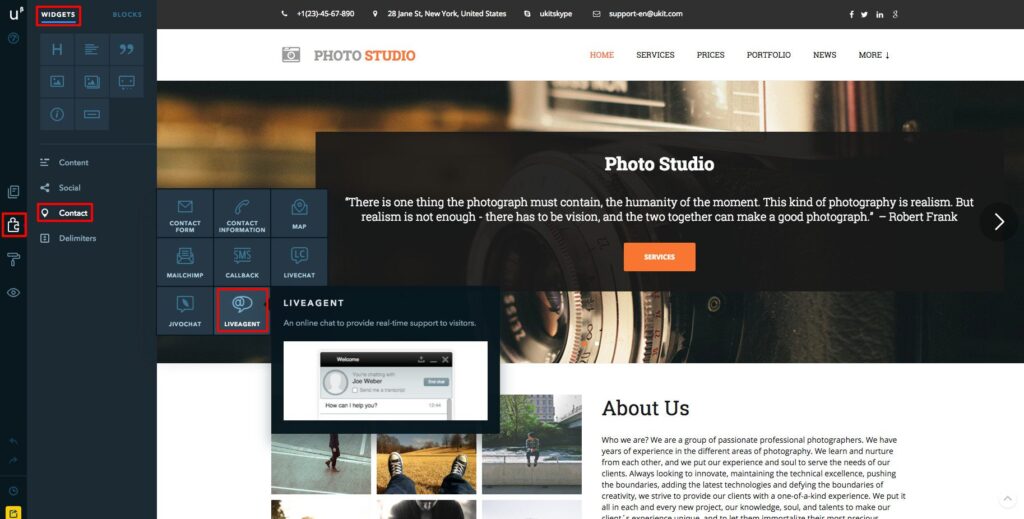
- Abre uKit y navega a Widgets>Contactar
- Selecciona LiveAgent y arrastra el widget al sitio, manteniendo el botón izquierdo del ratón.
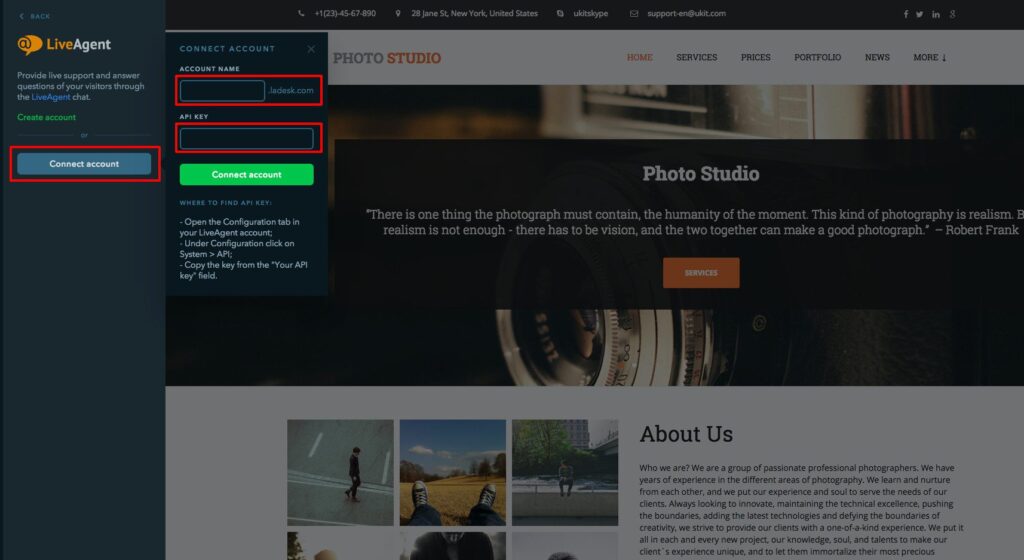
- Haz clic en el botón de chat en vivo y luego en la barra lateral izquierda haz clic en Conectar cuenta.
- Introduce la url y la clave API de tu cuenta de LiveAgent. Si no tienes una cuenta, puedes crear una nueva haciendo clic en Crear cuenta.
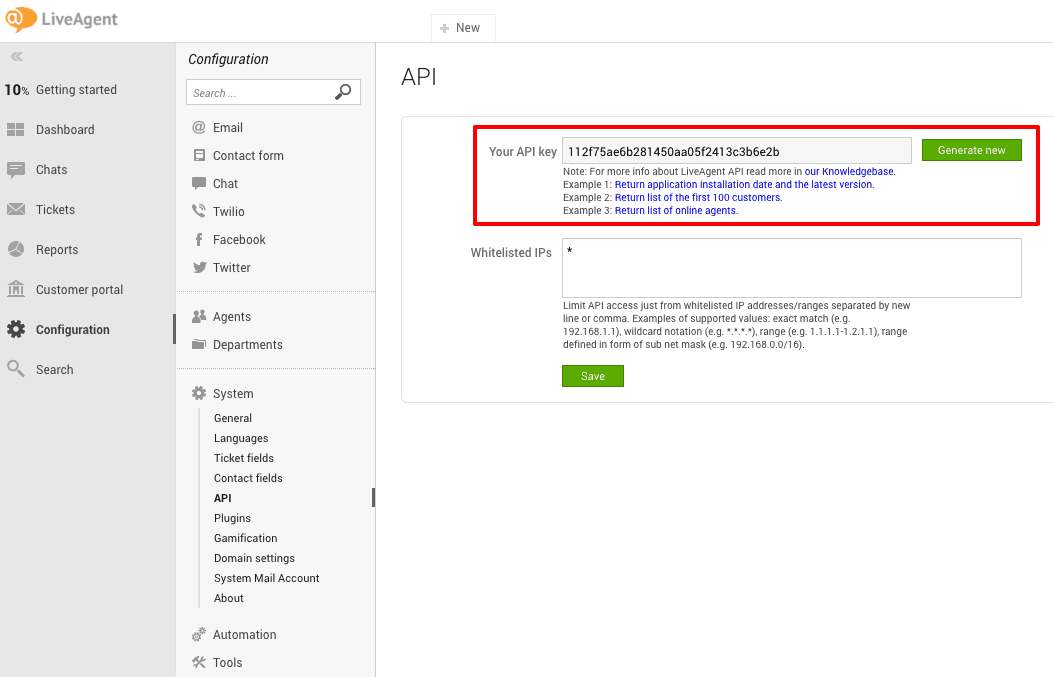
¿Qué es la clave de API?
- En tu cuenta de LiveAgent navegue a Configuración>Sistema>API y copia tu clave API desde aquí.
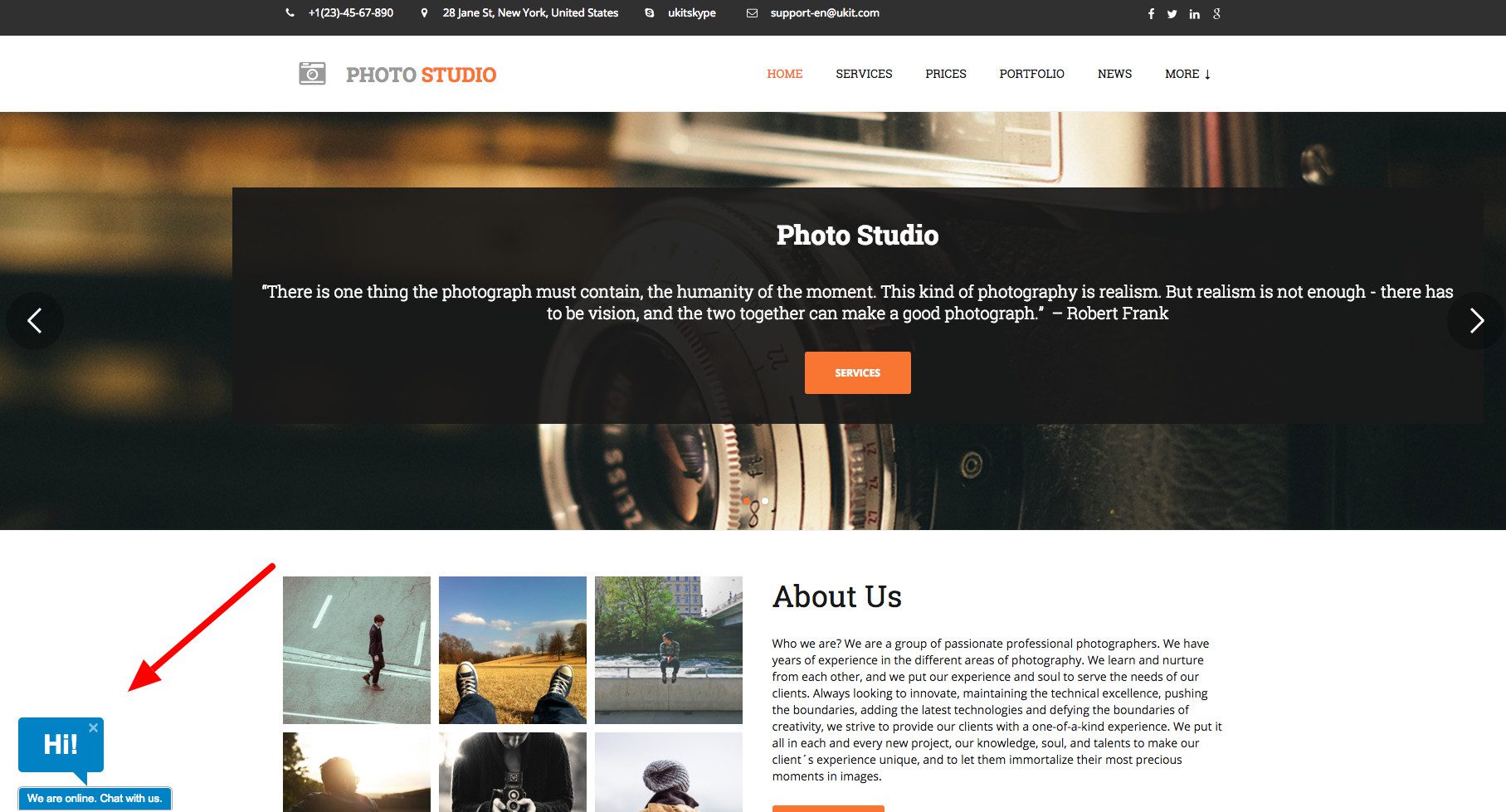
- Ya está. El botón por defecto de chat en vivo ya se debería mostrar en tu página web.
- Si deseas cambiar el botón predeterminado (colores, textos…) abre tu cuenta de LiveAgent, ve a Configuración>Chat>Botones de chat y haz clic en el botón para editar su aspecto.
¿Por qué uKit?
uKit es un constructor de páginas web que te permitirá, de forma fácil y efectiva, crear una página web de negocios. El constructor está pensado para aquellos que no son especialistas. Es fácil de utilizar, divertido y moderno. UKit cuenta con un elegante editor de arrastrar y soltar que permite personalizar fácilmente la plantilla que desees.
¿Cómo funciona?
La integración de uKit de LiveAgent te permitirá añadir un botón de chat en vivo en tu tienda uKit.
Frequently Asked Questions
¿Cómo se puede integrar un botón de chat en vivo en Ukit?
Navega hasta Widgets - Contacto - Liveagent de Ukit. Rellena la URL y la clave API de LiveAgent. Iniciar sesión en tu cuenta de LiveAgent. Personaliza tu chat en vivo en Configuraciones - Chat - Botón de chat.
¿Cuáles son los beneficios de usar Ukit?
Las ventajas son: coste reducido, adaptabilidad, sencillez de uso y un diseño impactante.
Configuremos tu chatbot de IA.
Configura gratis tu chatbot de IA con LiveAgent. Respuestas instantáneas, personalización y soporte 24/7 para mejorar la experiencia del cliente."

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português