CS-Cart integration
Partner Privacy Policy
CS-Cart Política de privacidad
Para añadir un botón de chat en vivo de LiveAgent a tu tienda CS-Cart, simplemente sigue las instrucciones que aparecen a continuación, o ve este vídeo.
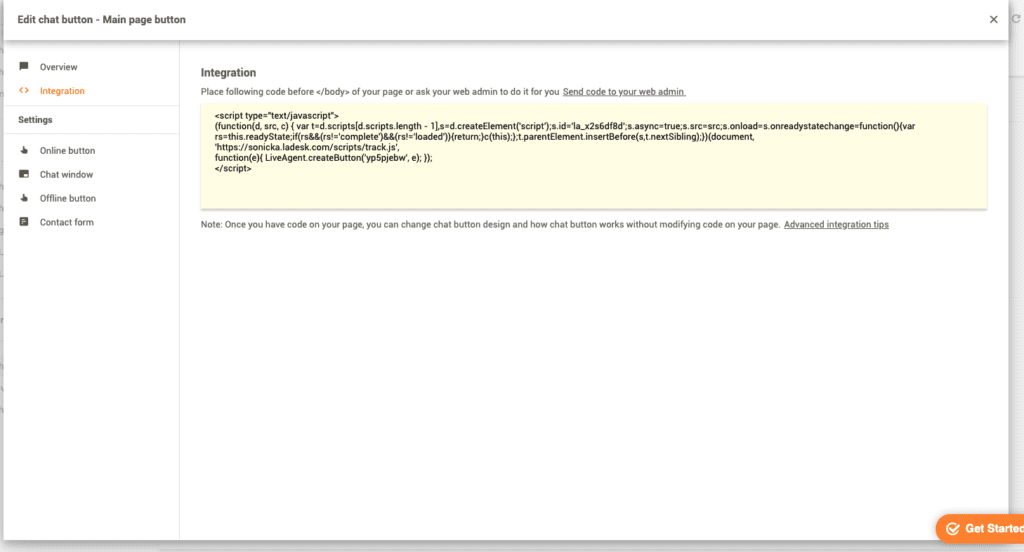
El primer paso es crear y personalizar un nuevo botón chat en tu panel de LiveAgent (¿No tienes una cuenta de LiveAgent? Inscríbete aquí). Copia su código HTML (Ctrl+C) en el portapapeles.
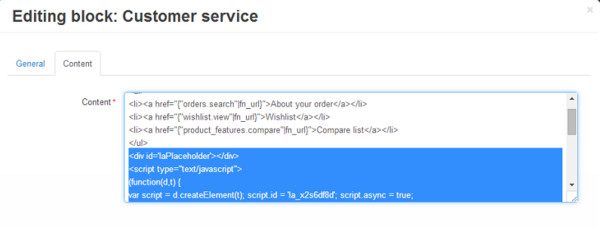
- Ve a tu panel de administración de CS-Cart y elige Menú Rápido > Diseño > Bloques > Desplázate a la GRID 16 > Bloquear “Servicio de Atención al Cliente” > Haz clic en Opciones de Bloque > elige la pestaña de Contenido > Pega (Ctrl +V) el código HTML debajo de la línea ” > Guardar
Nota: No será necesario usar el bloque de “Servicio al cliente”. Podrás crear tus propios bloques y usarlos también.
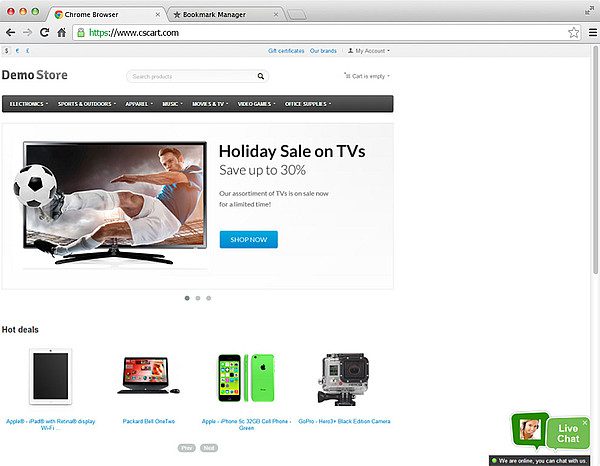
- Ve a la página web de tu tienda, actualízala y tu botón de chat estará listo.
¿Qué es CS-Cart?
CS-Cart es el mejor servicio de compras para construir una página web de comercio electrónico de cualquier tamaño: desde una pequeña tienda online hasta un centro comercial virtual. Un escaparate listo, soporte para muchas opciones de pago y envío, control total del inventario, productos ilimitados, herramientas de promoción y otros programas de comercio electrónico. ¡Todo listo para usar!
¿Cómo funciona?
La integración de LiveAgent con CS-Cart te permitirá añadir un botón de chat en vivo a tu tienda CS-Cart.
Frequently Asked Questions
¿Cuáles son los beneficios de la integración de CS-cart?
La integración te permite colocar un botón de chat en vivo en tu sitio web CS-cart. Las principales ventajas de integrar el botón de chat en vivo son: mejora de las ventas, reducción de costes, ventaja competitiva, mayor satisfacción del cliente.
¿Cómo se puede integrar CS-cart con LiveAgent?
Sigue esta guía rápida para una fácil integración: Accede a tu cuenta de LiveAgent > Crea/Personaliza un botón de chat en vivo > Copia el código HTML > Pega el código dentro de CS-cart.
Brinde un excelente servicio al cliente.
Software de atención al cliente todo en uno. Soporte 24/7, sin costos de instalación, prueba gratuita de 30 días. ¡Mejora tu servicio hoy!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português