Weebly integration
Si quieres añadir uno de tus botones de chat a tu sitio Weebly, podrás hacerlo fácilmente insertando el código del botón en el pie de página.
En primer lugar, copia el botón de chat en tu panel de control de LiveAgent.
Navega a Configuración; Chat; Botones de chat, y edita el botón elegido.
- Copia el código de integración
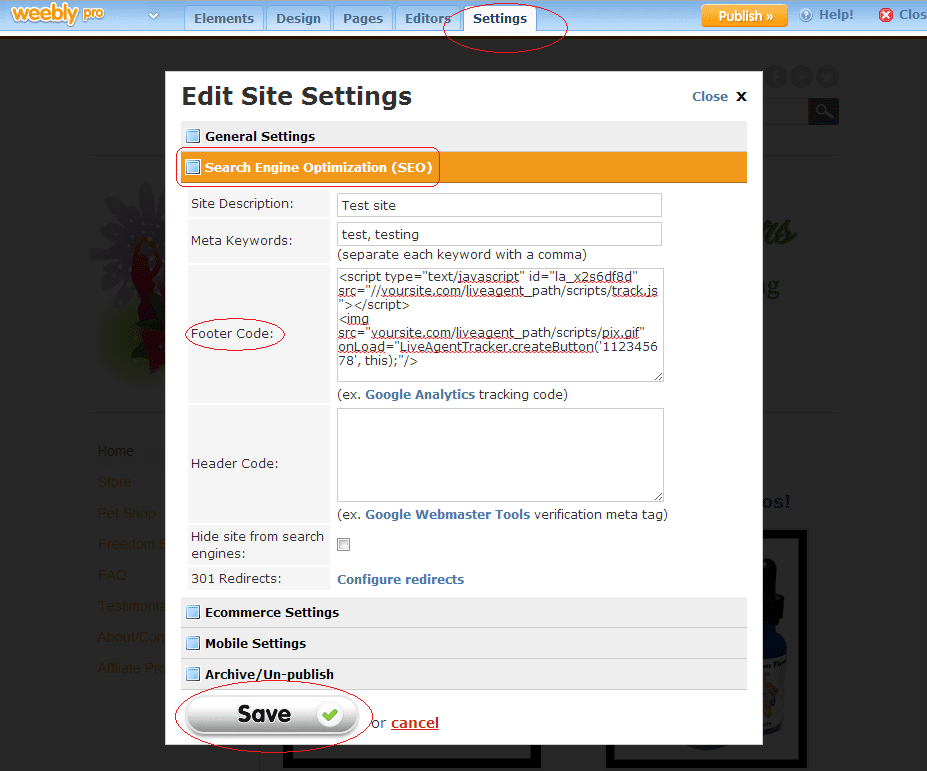
Ahora navega a tu sitio Weebly, edítalo y navega a Configuración en el menú superior y abre Optimización del motor de búsqueda (SEO).
Añade el código del botón en la parte Código del pie:

- ¡No olvides guardar los cambios!
- Tu página ya cuenta con el botón – que se mostrará según la configuración elegida.
¿Qué es Weebly?
Weebly es un constructor de páginas web gratuito que te dará acceso a diseños de páginas web personalizables y herramientas útiles para construir tu web y hacer crecer tu negocio ideal.
¿Cómo funciona?
La integración de LiveAgent con Weebly te permitirá añadir botones de chat en vivo a tus páginas web de Weebly.
Frequently Asked Questions
¿Qué es la integración de Weebly?
Weebly es un creador de páginas web, por lo que si tienes un sitio web con este proveedor, ahora puedes integrar un botón de chat en vivo de LiveAgent y aprovechar todos los beneficios.
¿Cómo se puede integrar Weebly con LiveAgent?
Crea un botón de chat en vivo en LiveAgent > Copia el código HTML > Pega el código HTML en tu sitio web Weebly (Configuración - SEO - Pegar - Guardar) > Actualiza tu sitio web y úsalo de inmediato.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português