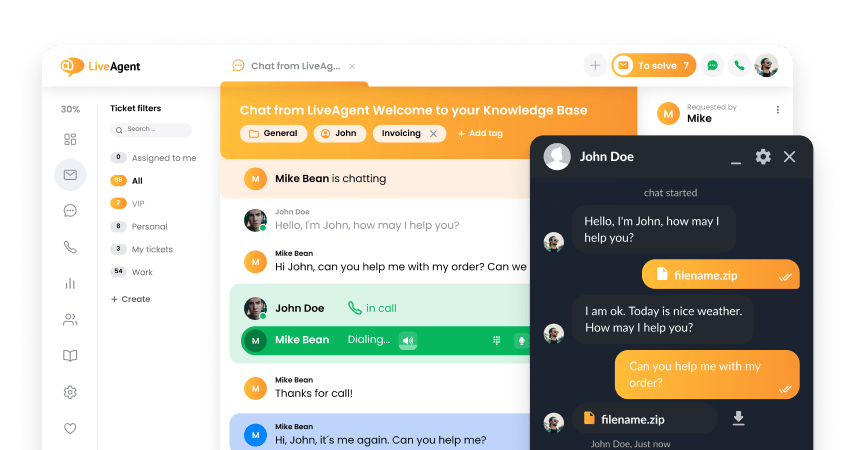
¿Qué es el acoplamiento de una ventana de chat?
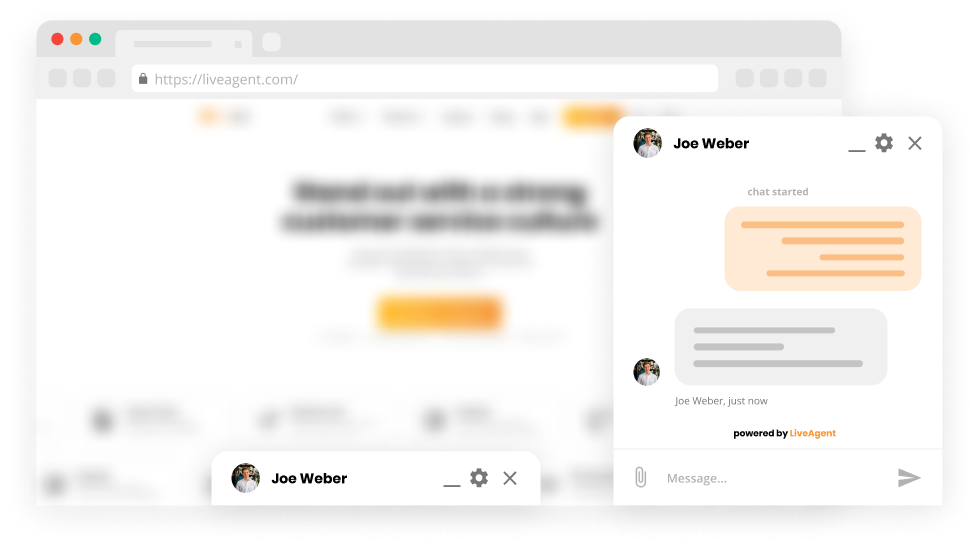
Es simplemente un botón de chat acoplado a un lado. La ventana de chat se puede acoplar al lado izquierdo o derecho de un sitio web.

Los visitantes pueden minimizar la ventana de chat. La notificación: “Nuevo mensaje sin leer” se muestra cuando un agente envía un mensaje de chat y se minimiza la ventana de chat.
¿Cómo funciona el acoplamiento de la ventana de chat?

Beneficios comerciales:
- Mejor experiencia del cliente
- Flujo de trabajo del servicio al cliente sin problemas.
- Satisfacción del cliente mejorada
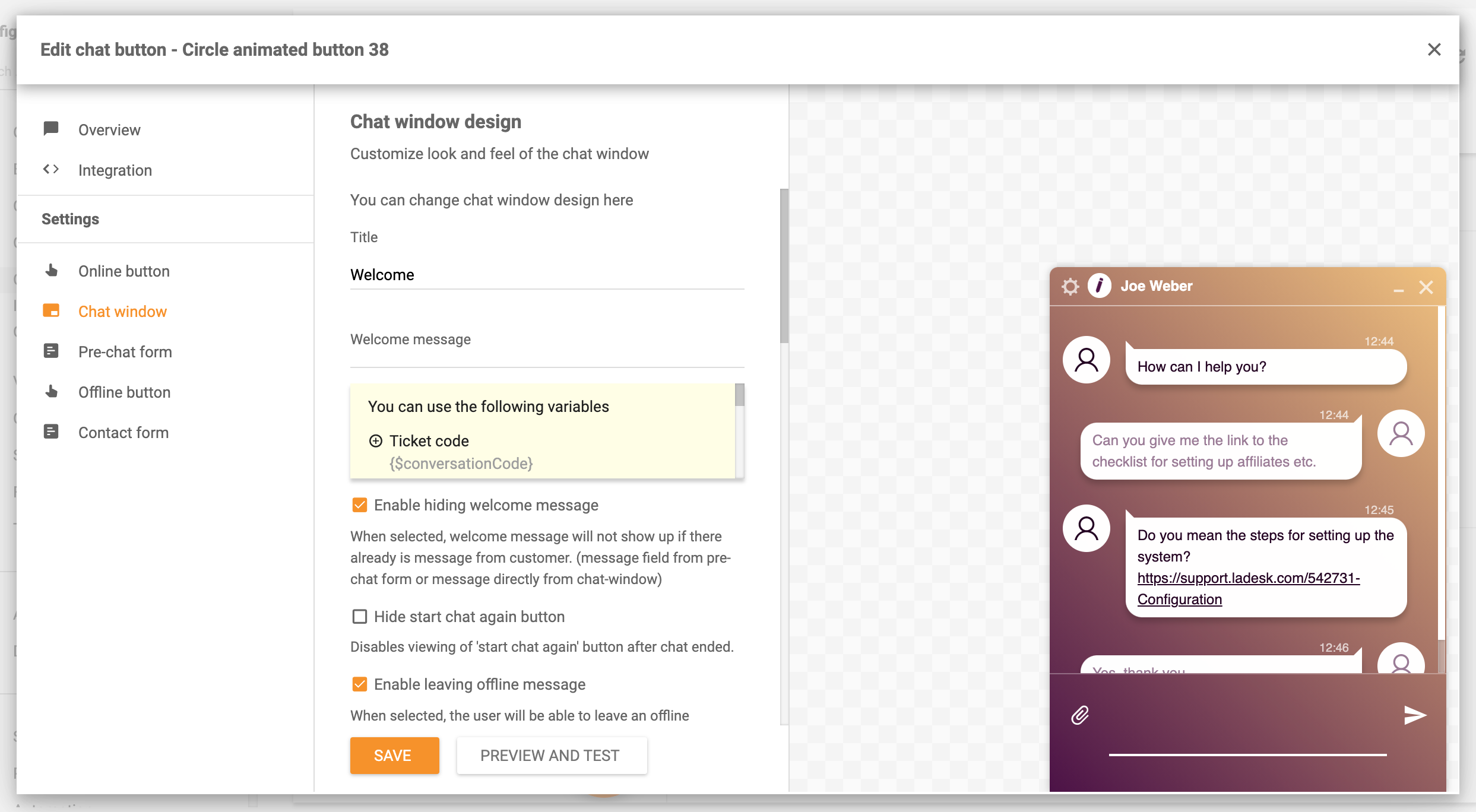
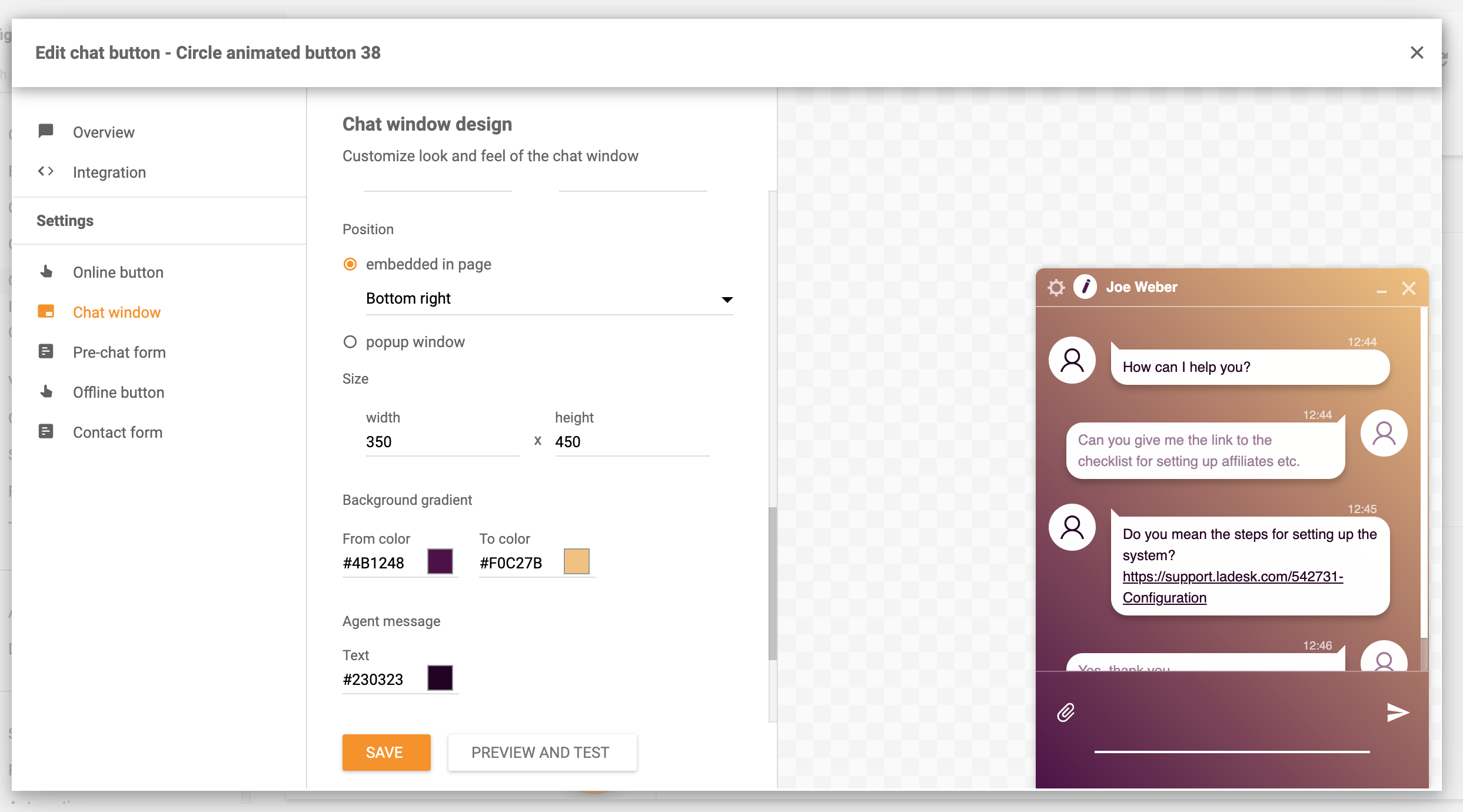
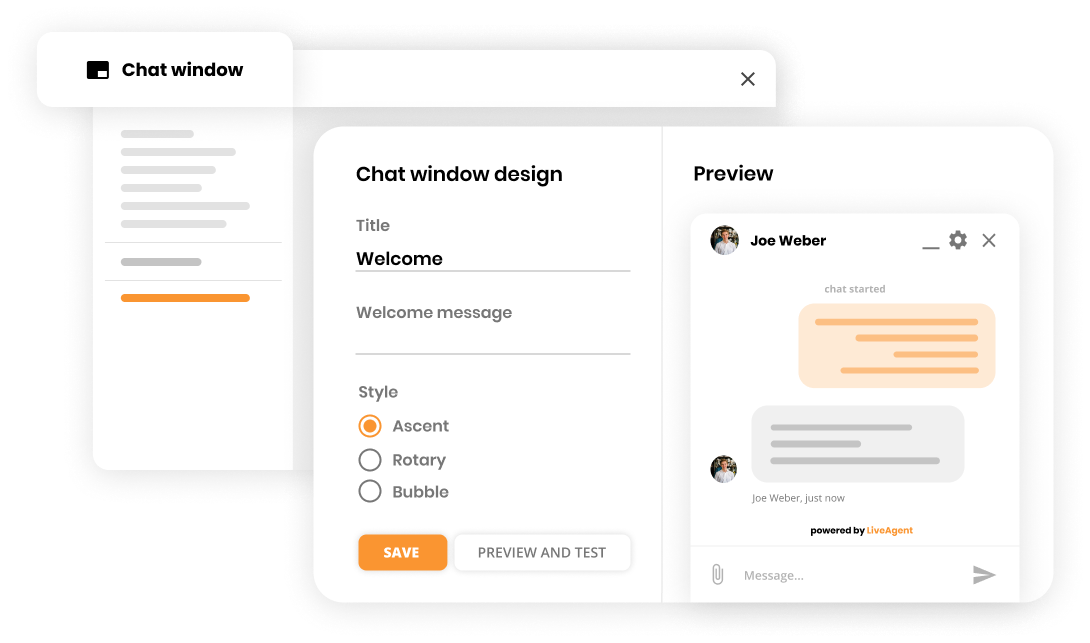
Ventana de chat – opciones personalizables en LiveAgent:
- Mensaje de bienvenida
- Ocultar mensaje de bienvenida
- Esconder nuevamente el botón de inicio de chat
- Habilitar dejar mensajes sin conexión
- Estilo
- Tamaño
- Colores
- Título
- Z-index
- CSS personalizado


¿No eres fan del acoplamiento de ventanas de chat?
No hay problema, LiveAgent también ofrece una opción para crear una ventana emergente.

Get a chat button for FREE!
LiveAgent is a customer service software that also includes live chat. Try it out and discover all the features, including Chat window docking.
Consejos adicionales:
El botón de chat es una mejora para tus agentes, tu sitio web y, en última instancia, tus clientes. Sin embargo, una colocación incorrecta puede ser contraproducente.
Se sabe que los clientes aprecian la asistencia por chat en directo, ya que es una forma rápida y eficaz de comunicarse con el servicio de atención al cliente.
Sin embargo, tener un botón molesto que aparece en el momento y el lugar equivocados puede hacer que el cliente elija un competidor. Sí, una experiencia de usuario (UX) puede decidir si un cliente elige tu empresa sobre la competencia. Para evitarlo, tenemos dos consejos importantes que te ayudarán a prevenir esta situación.
Tiempo
LiveAgent te permite establecer un tiempo específico después del cual se muestra una ventana de chat en tu sitio web. Es fundamental dejar que el cliente navegue por el sitio web durante un tiempo. La regla general es de unos 30 segundos.
Colocación
Como ya hemos expresado, la ubicación es crucial. Generalmente, el botón de chat se coloca en la esquina inferior derecha de un sitio web. Los clientes están acostumbrados a eso, y es bastante natural buscar allí, ya que la mayoría de la gente lee de izquierda a derecha. Si aún no estás seguro de la ubicación, simplemente pruébalo y ve.
Recursos de la base de conocimiento:
Si deseas implementar un botón de chat, sigue esta guía.
Brinde un excelente servicio al cliente.
Software de atención al cliente todo en uno. Soporte 24/7, sin costos de instalación, prueba gratuita de 30 días. ¡Mejora tu servicio hoy!
Configuremos tu chatbot de IA.
Configura gratis tu chatbot de IA con LiveAgent. Respuestas instantáneas, personalización y soporte 24/7 para mejorar la experiencia del cliente."
Actualizaciones mensuales de LiveAgent: edición de marzo
Descubre el nuevo chatbot de IA de LiveAgent y mejoras en tickets, filtros y chat interno. ¡Automatiza y optimiza tu soporte hoy!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português