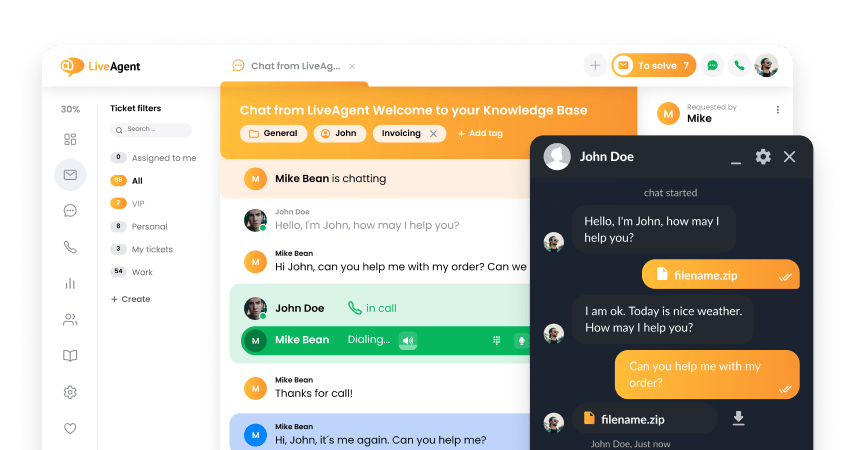
Agregar formularios de contacto en su sitio web permite a sus clientes enviar mensajes de correo electrónico directamente desde su sitio web. Los formularios de contacto están integrados o son emergentes. Una vez que un visitante ingresa consultas en formularios y hace clic en enviar, se crea un nuevo Ticket en LiveAgent.
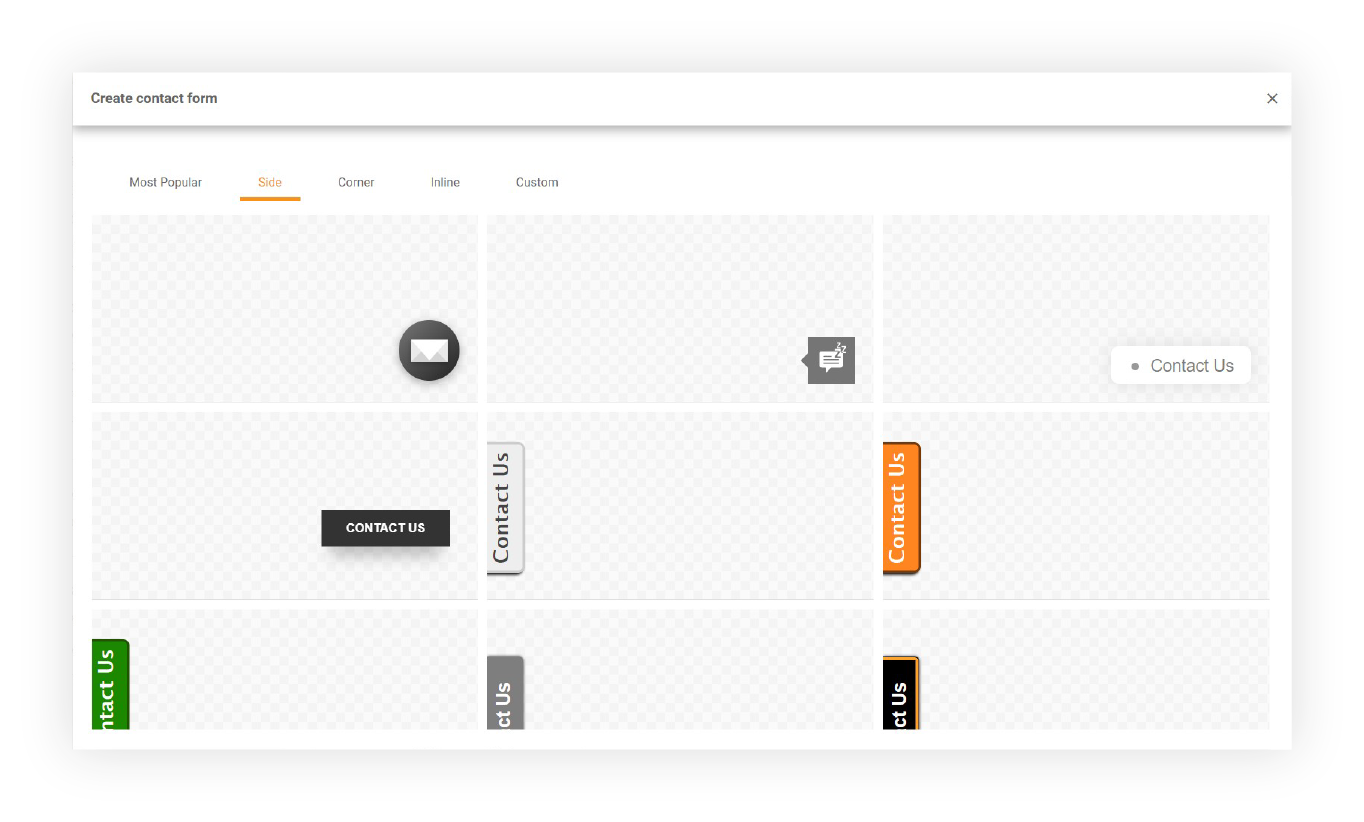
Botones de contacto
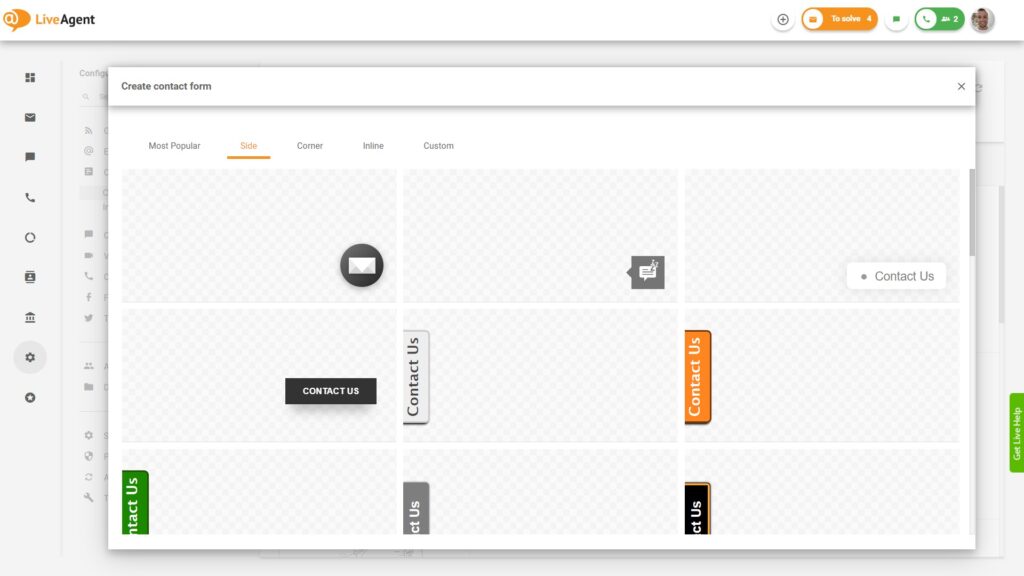
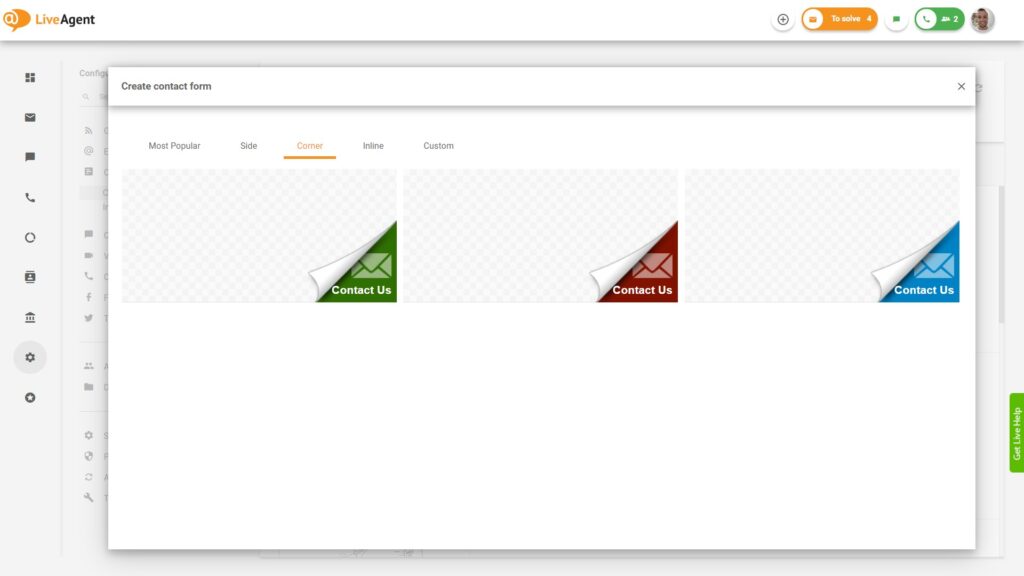
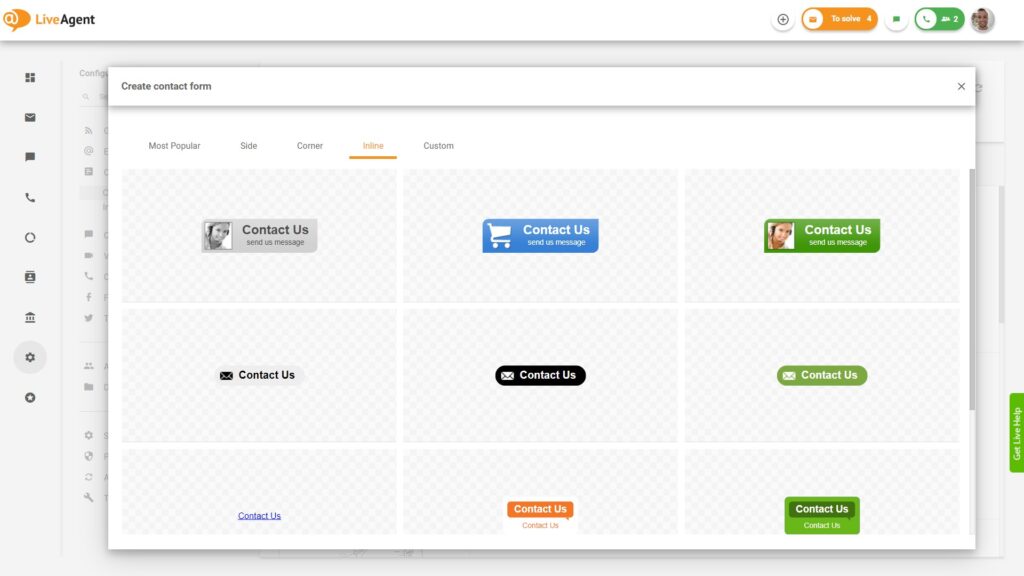
LiveAgent proporciona varios botones de contacto personalizables.

Elige entre diferentes posiciones y estilos predeterminados de los botones de contacto:



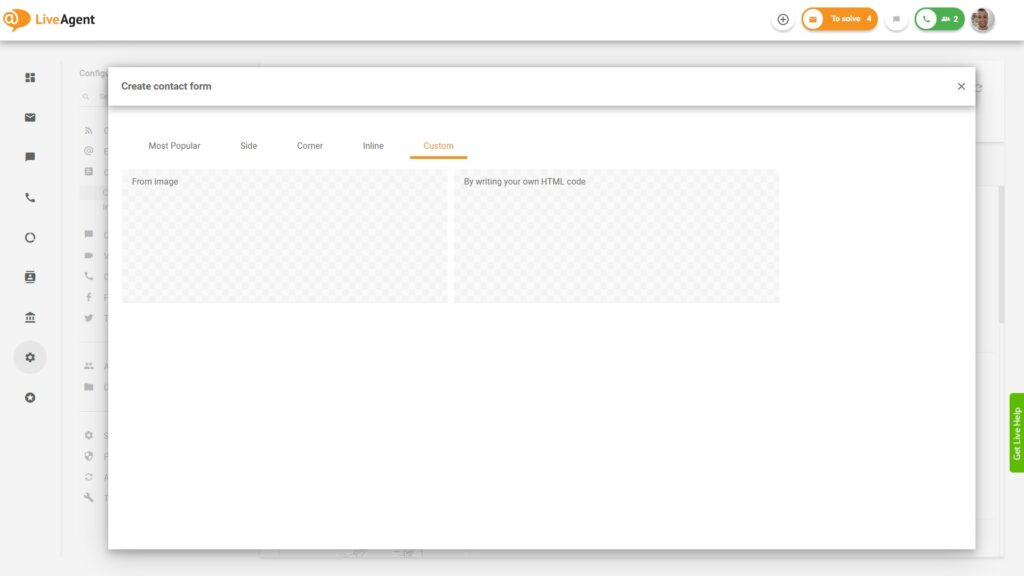
¿Aún no has encontrado el estilo adecuado para tu botón de chat online? No te preocupes, podrás crear uno personalizado subiendo una imagen o escribiendo tu propio código HTML.

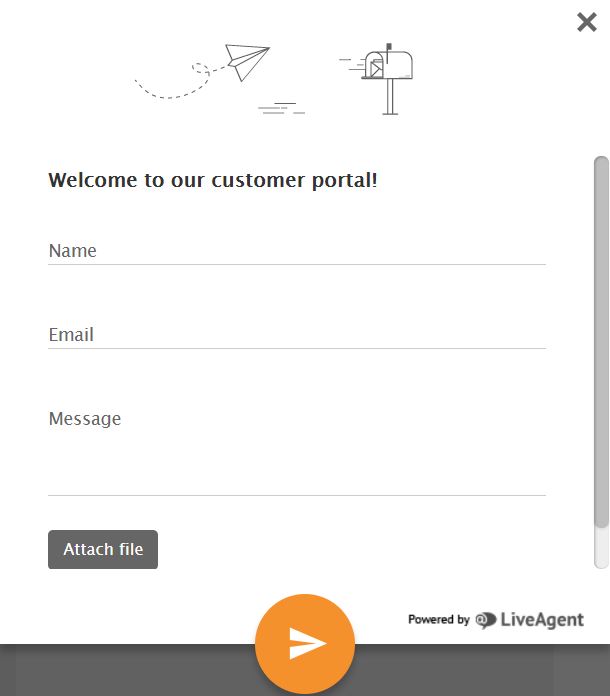
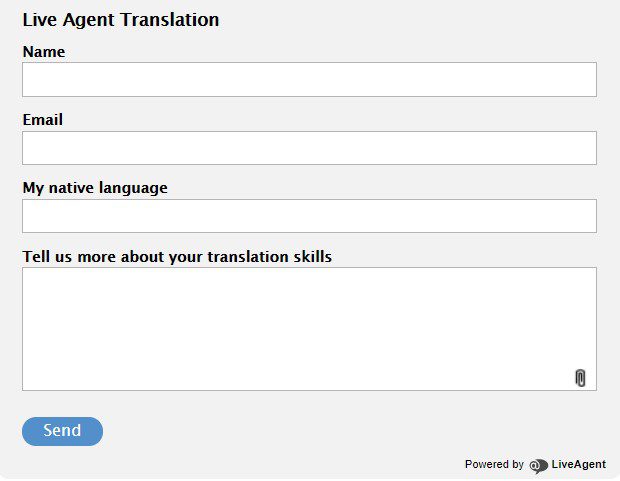
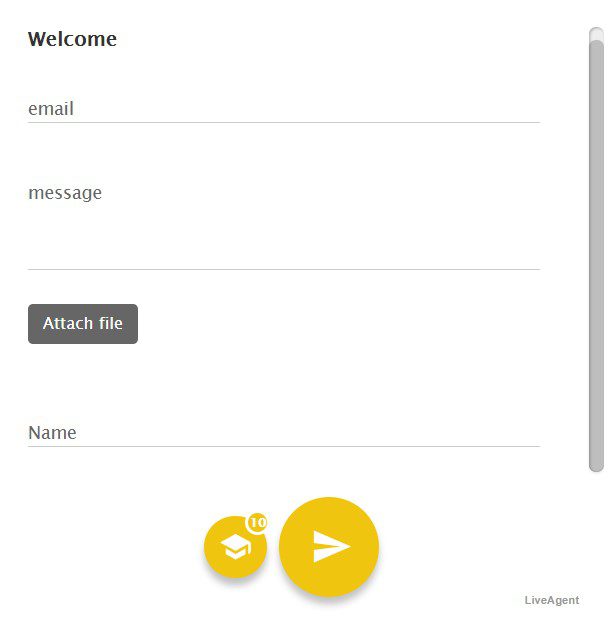
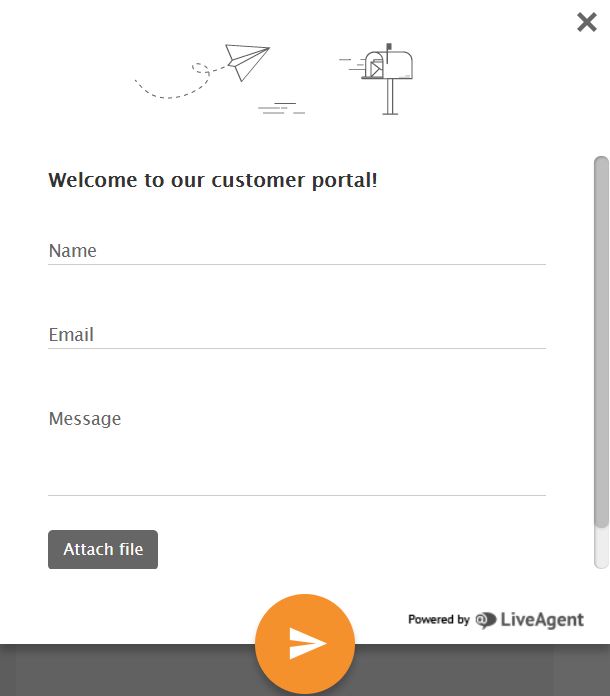
Formularios de contacto
Podrás elegir un formulario de contacto predeterminado entre 3 opciones de estilo:
- Clásico
- Cuadrado
- Oscuro



Cambios que se pueden realizar en el diseño del formulario de contacto:
- Título
- Deja que el visitante elija el departamento.
- Color del borde
- Color del botón
- Color del contenido
- Color del formulario
- Estado color
- Campo de cuadro de texto
- Campo de la lista desplegable
- Campo de casilla de verificación
- Campo de grupo de casillas de verificación
- Crear un número ilimitado de campos (nombre, correo electrónico, teléfono, ID del pedido, empresa, mensaje…)
Podrás definir tu código CSS personalizado para ajustar el formulario de contacto al diseño de tu página web.

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.
Landing PPC Archive - LiveAgent
Descubre LiveAgent, el software de atención al cliente con más de 180 funciones, soporte 24/7 y prueba gratuita. ¡Mejora tu servicio hoy!"
Glosario software de centro de atención al usuario
Descubra un completo glosario de términos de servicio al cliente y software help desk. Ideal para principiantes y expertos. ¡Visítenos ahora!
Características del sistema de tickets
Sistema de tickets de LiveAgent: centraliza la gestión, mejora la satisfacción y reduce costos. ¡Prueba gratuita de 30 días disponible!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português