Agregar un formulario de contacto a su sitio web permite a sus clientes enviarle un mensaje directamente desde su sitio web. Una vez que un cliente hace clic en su botón de contacto, se muestra un formulario donde simplemente ingresa su mensaje y hace clic en enviar. Incluso puedes agregar múltiples formularios de contacto de diferentes diseños en varios sitios web.

LiveAgent ofrece dos tipos de formularios de contacto:
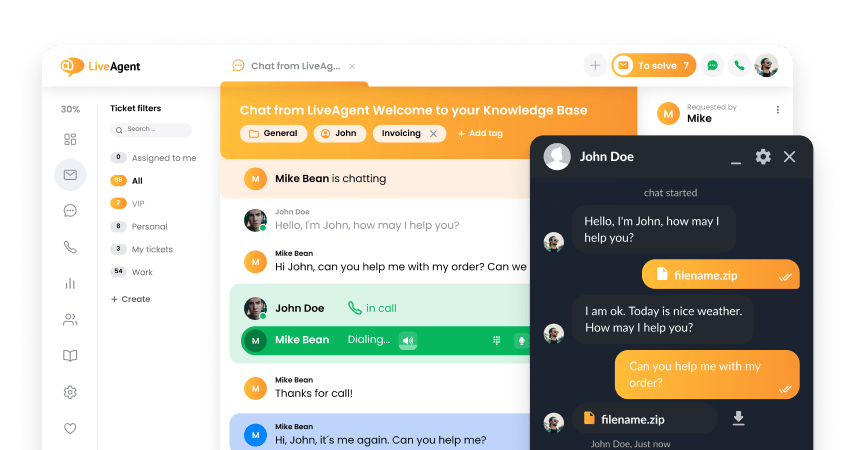
Formulario de contacto mediante un botón: cuando el Cliente hace clic en el botón Contacto, se mostrará un formulario
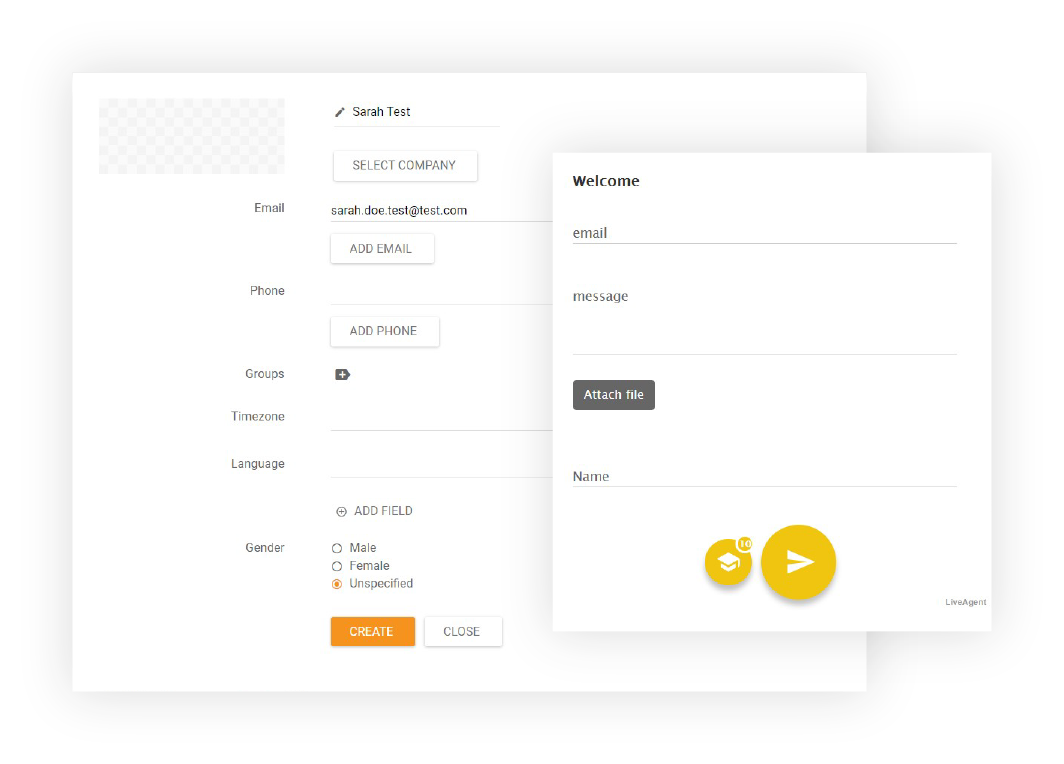
Formulario de contacto en la página sin utilizar un botón: el cliente no hace clic en ningún botón de contacto. En su lugar, se muestra un formulario directamente en el sitio web (no es necesario utilizar un botón de contacto)
Beneficios comerciales de los formularios de contacto
- Genera más clientes potenciales al tener una forma fácil de ser contactado.
- Obtener información importante de negocios (Nombre, dirección de correo electrónico, número de teléfono, Interés)
- Oculta tu dirección de correo electrónico para evitar el spam, permite que los visitantes se pongan en contacto contigo solo a través de formularios de contacto.
- Los formularios de contacto pueden ser personalizados completamente en el número y tipos de campos que requieres que sean llenados.
- No desea compartir su dirección de correo electrónico, tenga un formulario de contacto.

Formulario de contacto
Puedes elegir un formulario de contacto predefinido entre 3 opciones de estilo:
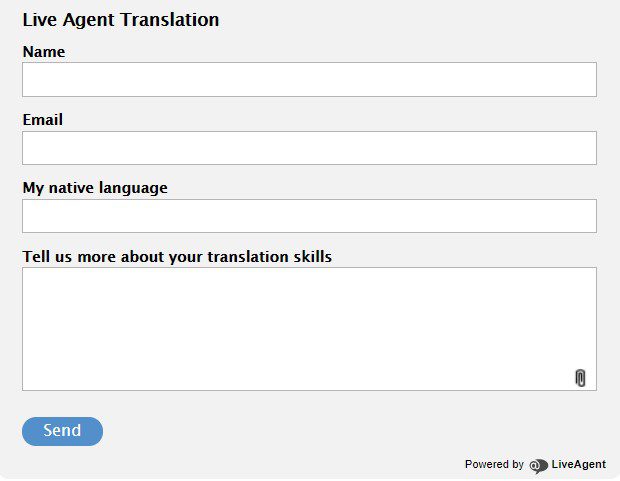
- Clásico
- Cuadrado
- Oscuro
Posibles cambios en el diseño del formulario de contacto:
- Título
- Deje que el visitante elija el departamento.
- Color de borde
- Color del botón
- Color del contenido
- Color del formulario
- Color de estado
- Campo de texto
- Campo de la lista desplegable
- Campo de casilla de verificación
- Campo de Grupo de Casillas de Verificación
- Crear un número ilimitado de campos (nombre, correo electrónico, teléfono, ID de pedido, empresa, mensaje…)
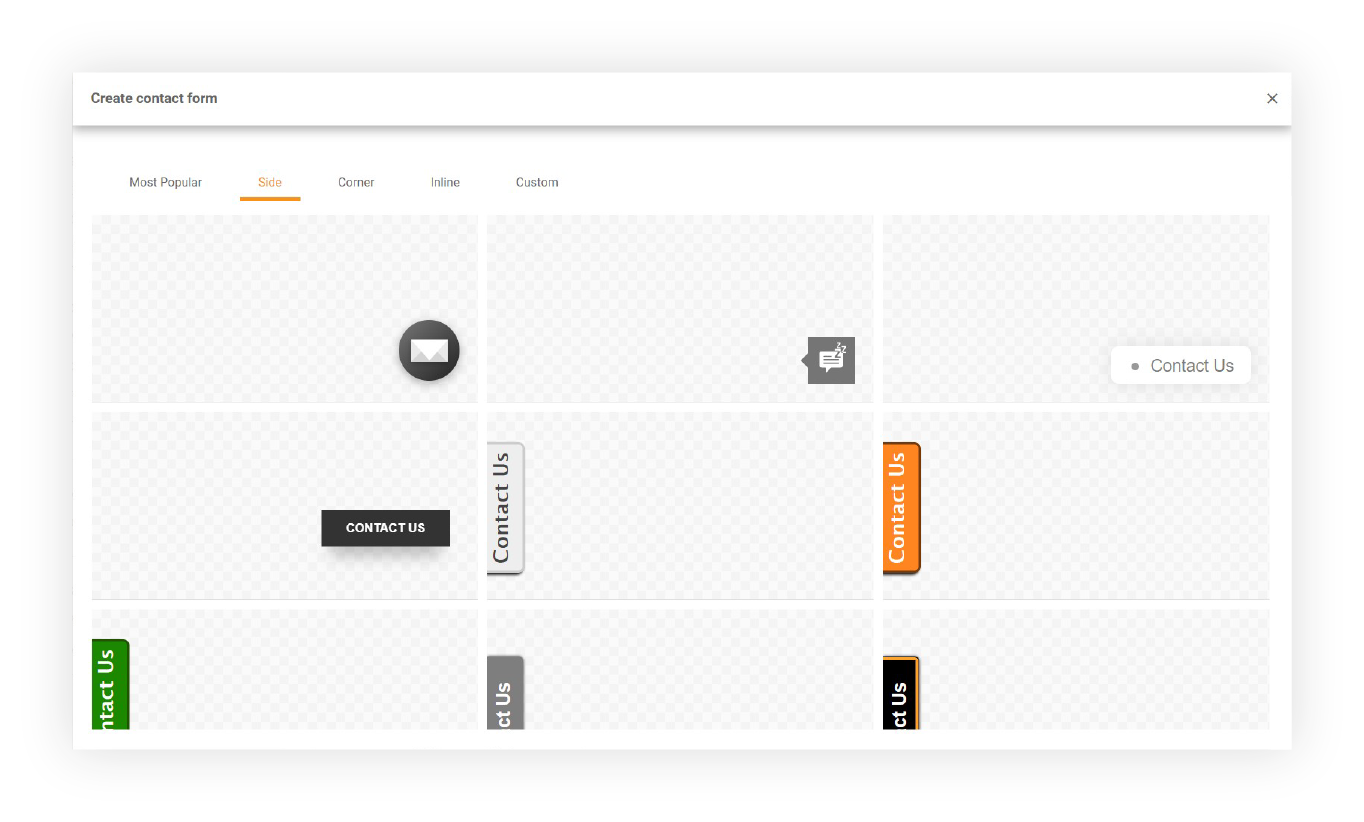
Botones de contacto prefabricados
Coloca un botón de contacto en cualquier lugar de tu sitio web y comienza a responder a tus clientes. LiveAgent ofrece varios botones de contacto prediseñados y personalizables. ¿No has encontrado el estilo adecuado para tu botón de Contacto? No te preocupes, puedes crear uno personalizado subiendo una imagen o escribiendo tu propio código HTML.

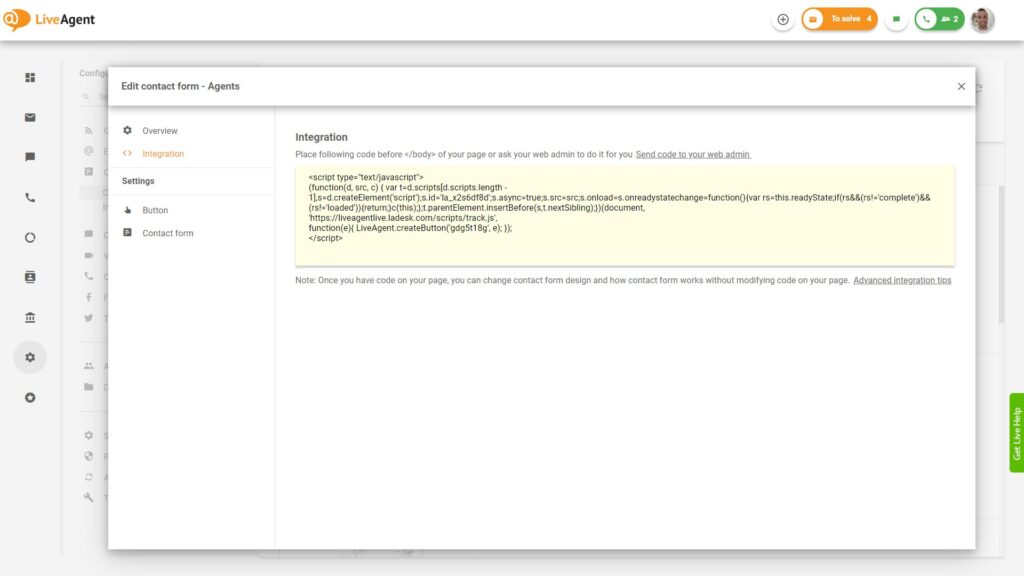
Fácil integración
El sistema simple facilita la creación de formularios de contacto personalizados que son fáciles de integrar en su sitio web simplemente copiando y pegando un pequeño código HTML.

Recursos de base de conocimiento
Generate more leads with contact forms!
Provide your customers with a convenient way to contact you on your website while generating leads and collecting customer contact information. Try it today for free.
Configuremos tu chatbot de IA.
Configura gratis tu chatbot de IA con LiveAgent. Respuestas instantáneas, personalización y soporte 24/7 para mejorar la experiencia del cliente."
Actualizaciones mensuales de LiveAgent: edición de febrero
Descubre las novedades de LiveAgent: IA Chatbot, mejoras en seguridad, diseño optimizado y más funciones para tu atención al cliente.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português