- EuropaAsiaOriente Medio
- Todas las listas de verificación
- SEO
- Lista de verificación de auditoría del sitio web
Lista de verificación de auditoría del sitio web
Lista de verificación útil para la auditoría del sitio web, abordando cuestiones importantes como la navegación, el contenido, la seguridad, la velocidad, la accesibilidad y la compatibilidad con dispositivos móviles. Es importante realizar esta inspección de manera sistemática para garantizar una experiencia de usuario satisfactoria y un sitio web de alta calidad.

- Realice un seguimiento de los visitantes y controle su sitio web
- Compruebe robots.txt y mapa del sitio
- Asegure su sitio web
- Elimine contenido de baja calidad
- Mejore la velocidad de la página
- Compruebe la compatibilidad y la capacidad de respuesta de los dispositivos móviles
- Evalue la accesibilidad del sitio web
Ya tiene tráfico en su sitio web, pero el número de visitantes es mucho menor de lo que esperaba. Al identificar el punto débil de su sitio web, puede aumentar el tráfico de manera espectacular. Para mantener el volumen de visitantes de nuestro sitio web, el equipo de marketing de LiveAgent ha compilado una lista de verificación de pasos que revisamos periódicamente.
¿Qué es una lista de verificación de auditoría de un sitio web?
Es una lista lógica de todas las tareas que debe realizar para asegurarse de que su sitio web esté en su mejor momento. Su auditoría es una inspección sistemática de la funcionalidad del sitio web. Trabaje en esta lista de verificación en períodos regulares según le convenga y mantenga la alta calidad de su sitio web.
La importancia de una lista de verificación de auditoría del sitio web
El sitio web es la cara del negocio. Todo empresario lo sabe. Es a través del sitio web que las personas se forman una opinión sobre su producto y deciden comprarlo o no. A los ojos del cliente potencial, la calidad del sitio web se corresponde directamente con la calidad de la empresa y sus productos. En consecuencia, el mantenimiento regular de su sitio web es crucial.
No desea poner en peligro su objetivo comercial al descuidar lo que se puede hacer. Y dado que los problemas técnicos mundanos, como elementos disfuncionales en los que se puede hacer clic, contenido duplicado, enlaces rotos o un rendimiento técnico deficiente, envían una señal muy incorrecta, asegúrese de evitarlos. Con esta lista de verificación de auditoría de sitios web, puede estar seguro de que todo está hecho y verificado.
¿Quién puede beneficiarse de una lista de verificación de auditoría de sitios web?
- Cliente
Los clientes tienen muchas opciones para elegir, y la expectativa de que un sitio web sea de alta calidad es evidente. Una única experiencia negativa en el sitio web se puede castigar severamente haciendo clic fuera del sitio web y fuera de su producto. ¿Por qué no evitarlo si es posible? Si audita su sitio web regularmente, los clientes obtendrán lo que esperan de un buen sitio web: velocidad, valor de contenido, claridad y accesibilidad en dispositivos de cualquier forma o tamaño.
- Equipo de atención al cliente
Un sitio web de alta calidad marca la diferencia para un equipo de atención al cliente. No solo porque tener un chat en vivo o un centro de llamadas en vivo en su sitio web es el elemento más importante en el que se puede hacer clic para comunicarse con un agente de atención al cliente. Pero, también, porque su sitio web puede contener una base de conocimientos, lo que permite a sus clientes encontrar la información que necesitan por sí mismos. Hacer que los clientes se sientan independientes y cómodos, y aliviar la carga del equipo de atención al cliente.
- Equipo de ventas
Un buen sitio web tiene información precisa del producto y precios transparentes. El equipo de ventas es más eficaz cuando tiene a mano las herramientas adecuadas, y una experiencia de navegación impecable en el sitio web mejora las tasas de conversión.
Explore la lista de verificación de auditoría del sitio web
Es importante que su sitio web evolucione de manera sistemática a lo largo del tiempo, lo que generará un mayor tráfico y una mejor experiencia de usuario. Al crear un sitio web rápido, se pueden cometer errores con facilidad, por lo que utilizamos herramientas para automatizar el seguimiento y la auditoría del sitio web. No es posible administrar manualmente sitios web grandes una vez que alcanzan cierto tamaño.
Herramientas de seguimiento y monitoreo de sitios web
Cinco herramientas nos ayudan a comprender lo que sucede en nuestro sitio web todos los días. Estas son algunas de las formas en que monitoreamos nuestro sitio web:
- infraestructura
- calidad técnica
- experiencia de usuario
- contenido y palabras clave
- diseño
1. Consola de búsqueda de Google
La consola de búsqueda de Google es la herramienta más importante que usamos a diario para controlar la calidad y el rendimiento de nuestros sitios web.
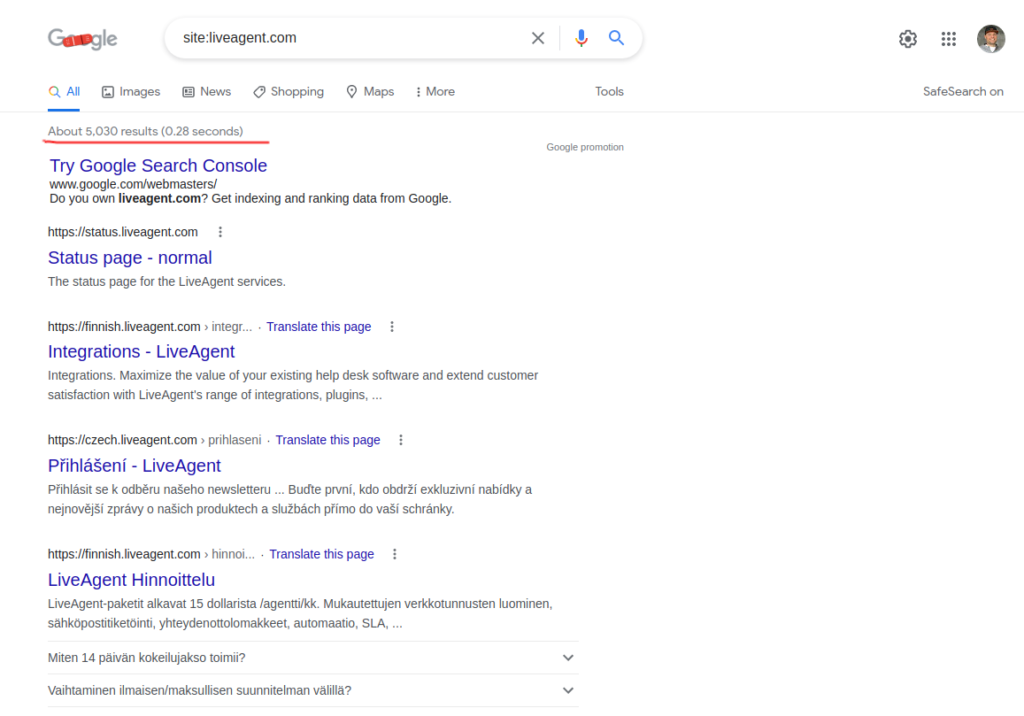
Intente utilizar la siguiente consulta de búsqueda de Google para averiguar si Google conoce todas las páginas de su sitio web: sitio:[su dominio] (ejemplo: sitio:www.liveagent.com). Los resultados de búsqueda de Google muestran cuántas páginas están indexadas:

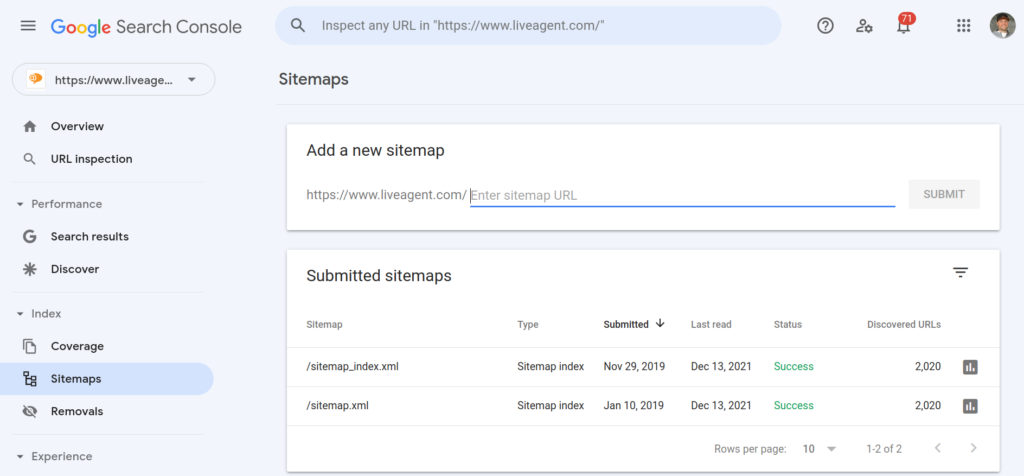
SEstablezca una ruta a su sitemap en la sección mapa de sitio de su página web para que Google pueda ver todas las páginas de su sitio web:

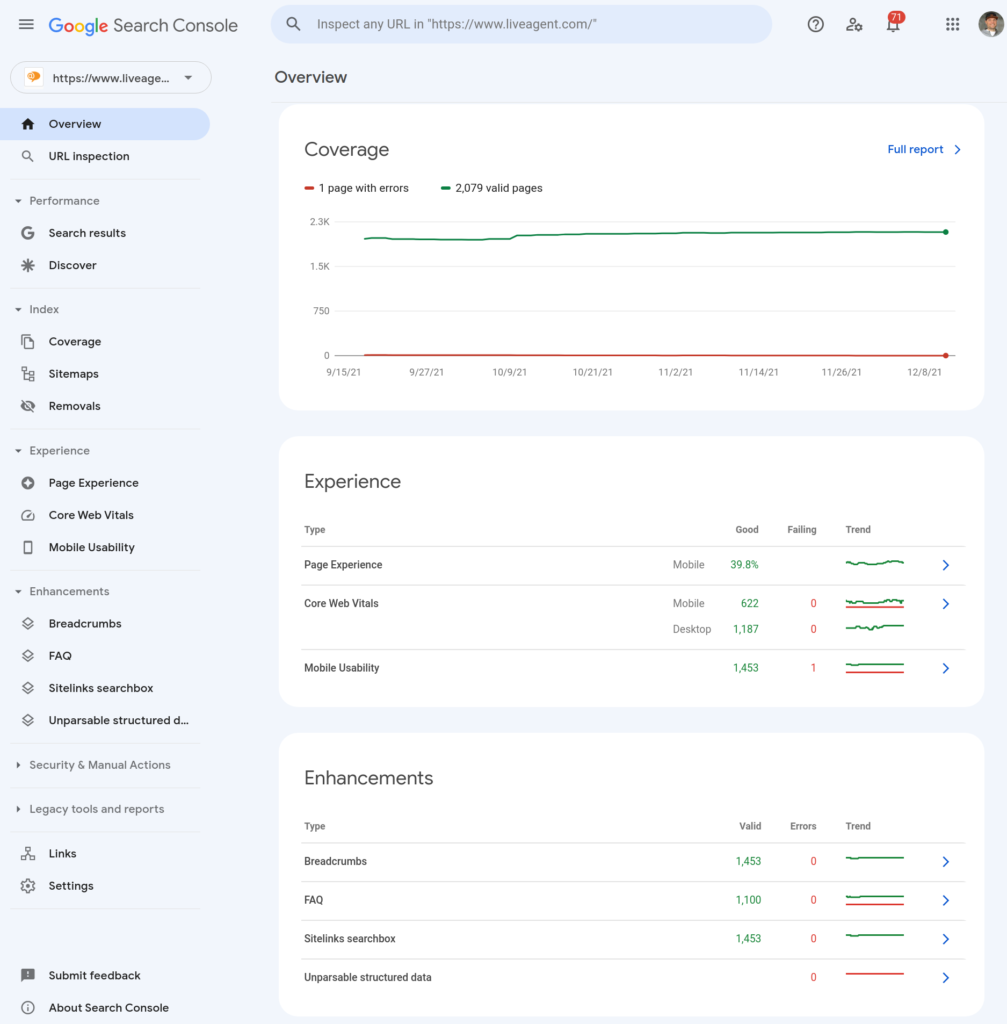
La consola de búsqueda de Google detecta con precisión todos los errores significativos y sugiere mejoras en su sitio web, incluidos errores de paginación, errores técnicos y errores 404:

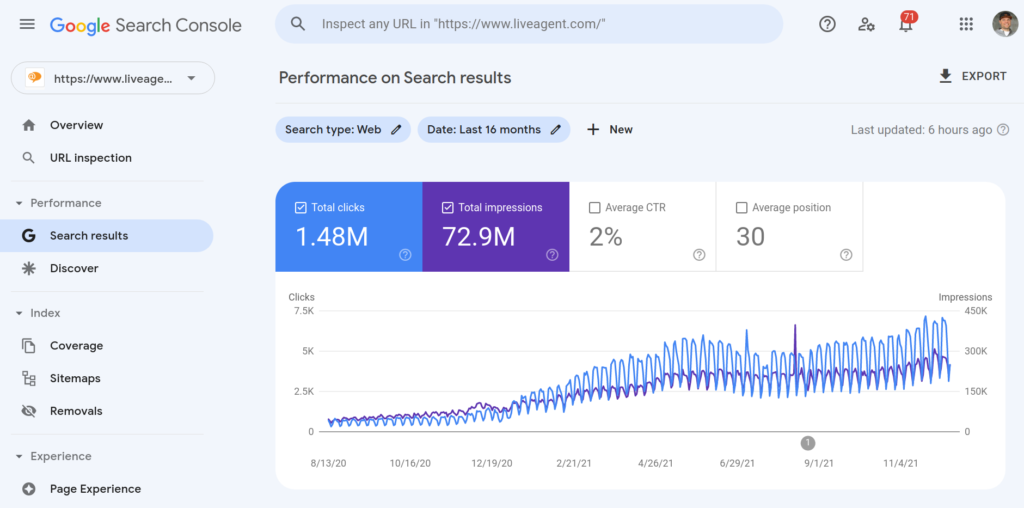
Como parte del proceso de auditoría diario, controlar el rendimiento de su sitio web en función de las palabras clave utilizadas por sus visitantes. Entiende qué buscan los visitantes antes de visitar tu página:

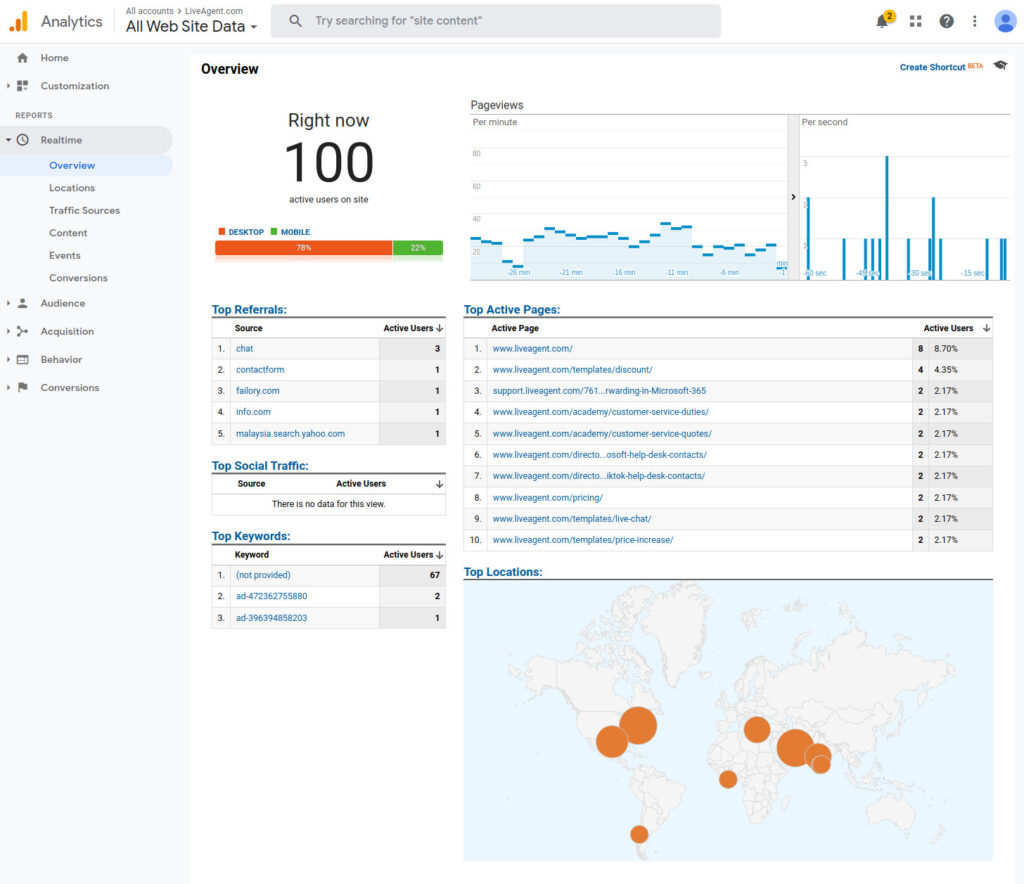
2. Google Analytics
Google Analytics es una plataforma y herramienta gratuita de seguimiento de sitios web que recopila datos sobre cómo los usuarios interactúan con su sitio web. A medida que se recopilan los datos, Google Analytics los clasifica en informes interactivos fáciles de leer, que son lo que vemos en la plataforma. Los informes analíticos nos permiten comprender cómo se comportan nuestros visitantes y adaptar nuestra estrategia de contenido en consecuencia.

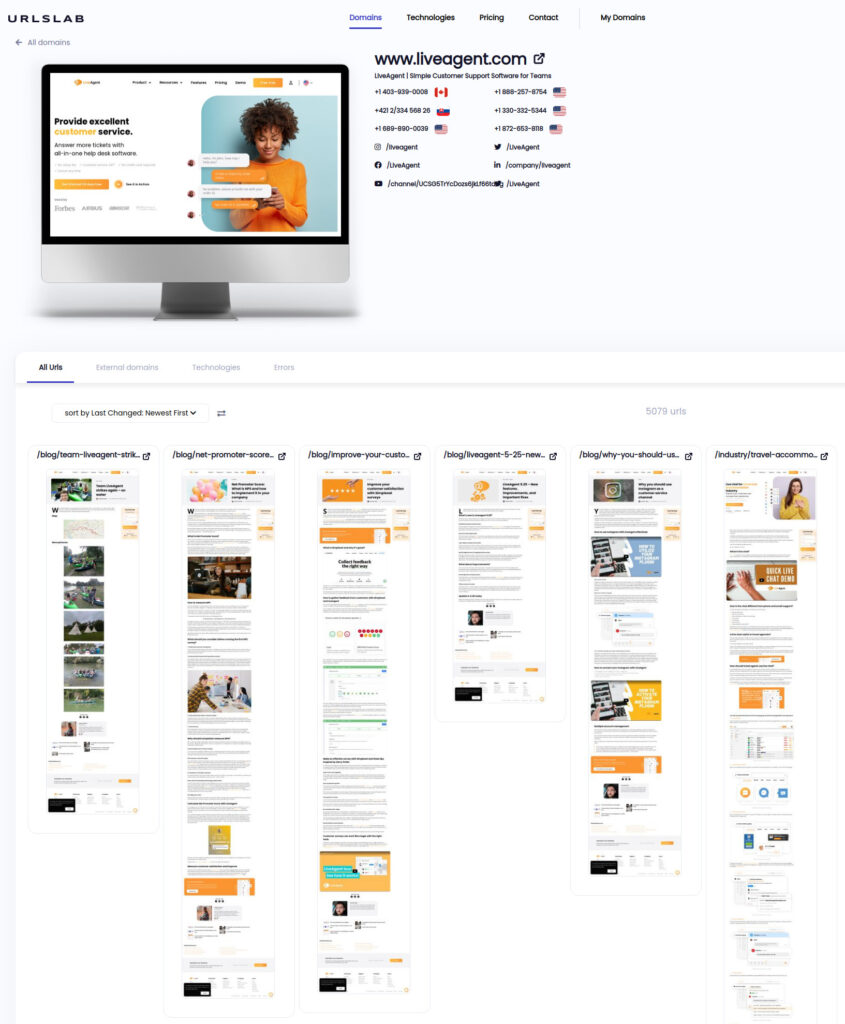
3. UrlsLab
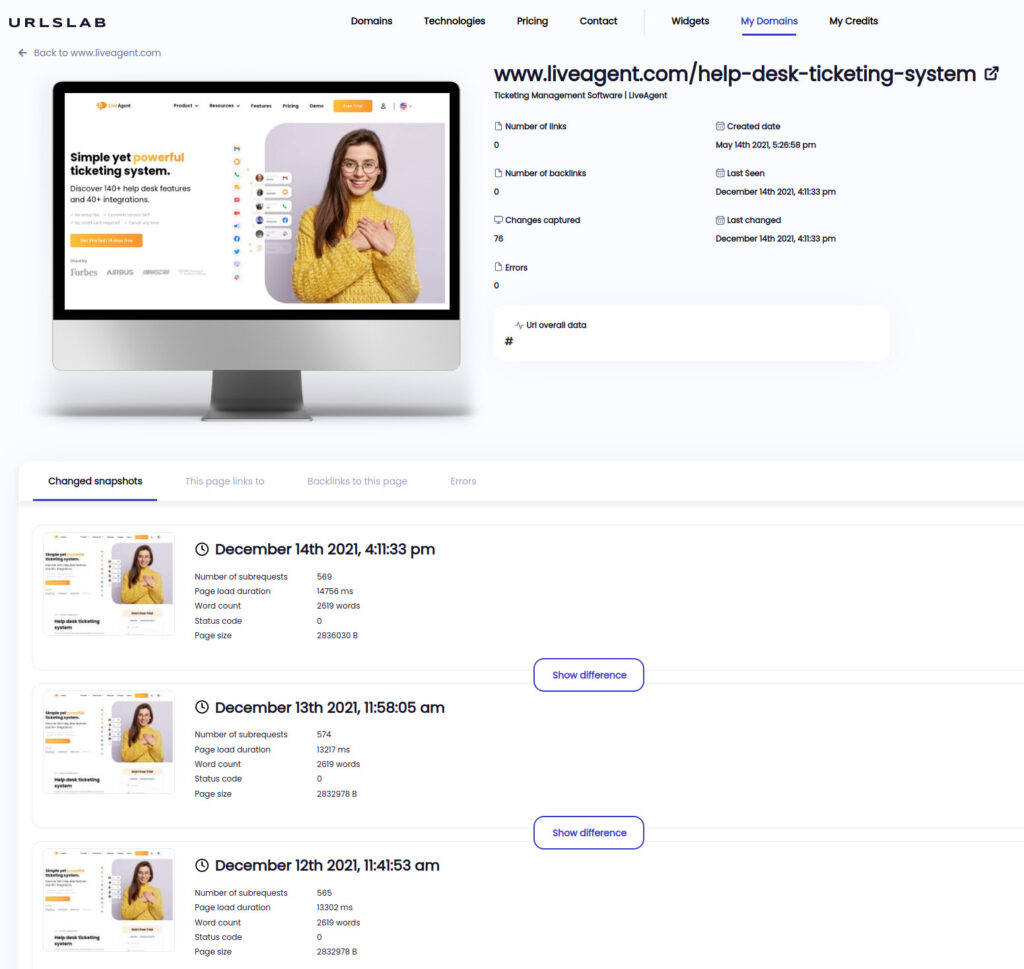
UrlsLab nos ayuda a realizar una auditoría visual rápida de todas nuestras páginas en un solo lugar. Una de las características principales de esta herramienta es que toma capturas de pantalla de todas las páginas de nuestro dominio una vez al día y realiza un seguimiento de esas capturas de pantalla. Las capturas de pantalla del sitio web nos permiten ver los cambios en nuestro diseño a lo largo del tiempo y compararlos píxel por píxel Además, registra y registra todos los errores de javascript activados en la consola del navegador, lo que ayuda a nuestros desarrolladores web a desarrollar páginas sin errores.
Desplácese fácilmente por su dominio y detecte inmediatamente los errores de diseño. Puede ver la representación en tiempo real en URLslab:

Se registran los cambios en cada URL:

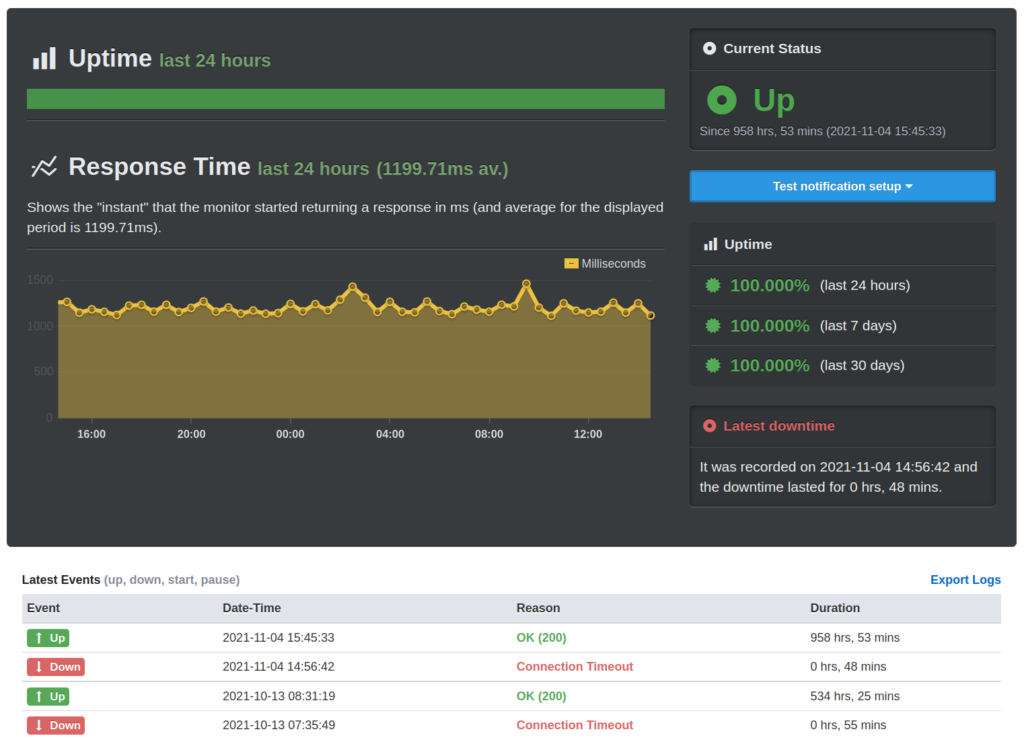
4. Uptimerobot
Supervisamos nuestra infraestructura con múltiples herramientas internas, pero siempre es bueno tener una herramienta externa independiente, que le notifica inmediatamente cuando su página no está accesible. Una de las herramientas gratuitas más sencillas es uptimerobot.com.

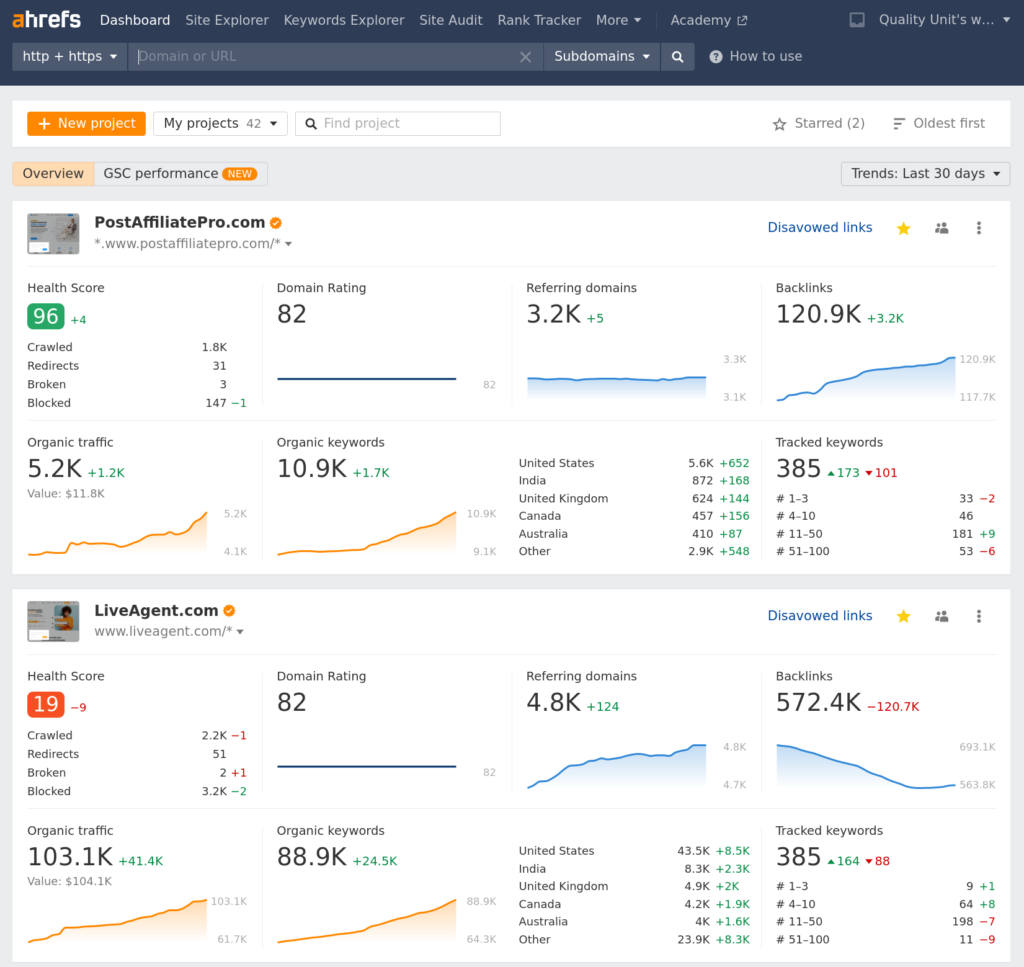
5. Ahrefs
Ahrefs.com nos permite monitorear la posición de nuestras páginas de destino en los resultados de búsqueda de Google para palabras clave relevantes para nuestro negocio. Con la excepción de la supervisión de palabras clave, utilizamos la herramienta Auditoría del sitio para identificar todos los errores de HTML/CSS generados por nuestros redactores, traductores o desarrolladores a diario.

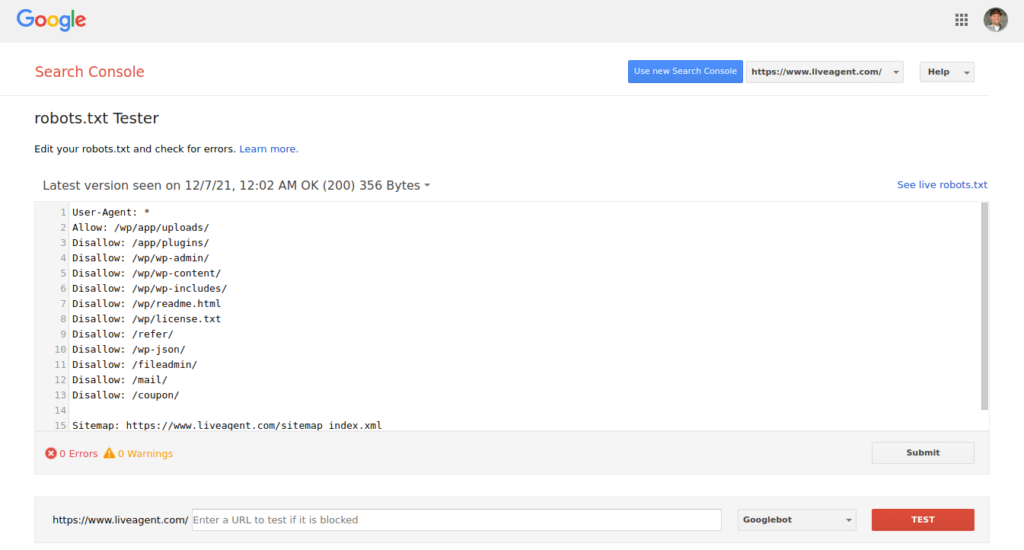
La primera parada del rastreador de un motor de búsqueda al rastrear su sitio web es el archivo www.example.com/robots.txt. Asegúrese de que su archivo robots.txt y su mapa del sitio estén siempre accesibles con el formato adecuado.
Para probar nuestro archivo robots.txt usamos robots.txt Tester tool

Un archivo robots.txt adecuado debe contener un Sitemap directivo que apunte al sitemap de su sitio web. Ejemplo:
Mapa del sitio: /sitemap_index.xml
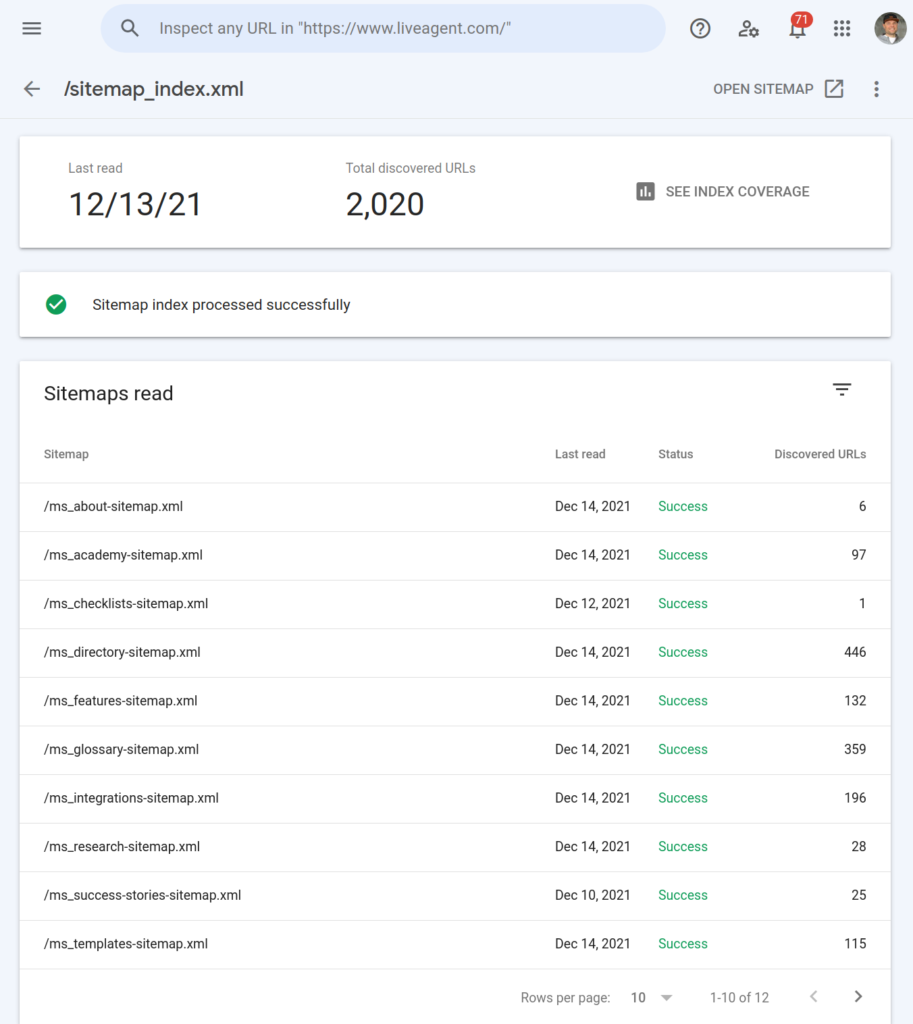
Para la validación del mapa del sitio, utilizamos el estado del mapa del sitio de Google Search Console:

Usar certificado SSL: es obligatorio tener un certificado SSL. Los sitios web seguros (https vs. http) tienen una clasificación más alta que los sitios web sin SSL. Existen numerosas autoridades que emiten certificados SSL, pero confiamos enn Letsencrypt, un servicio gratuito.
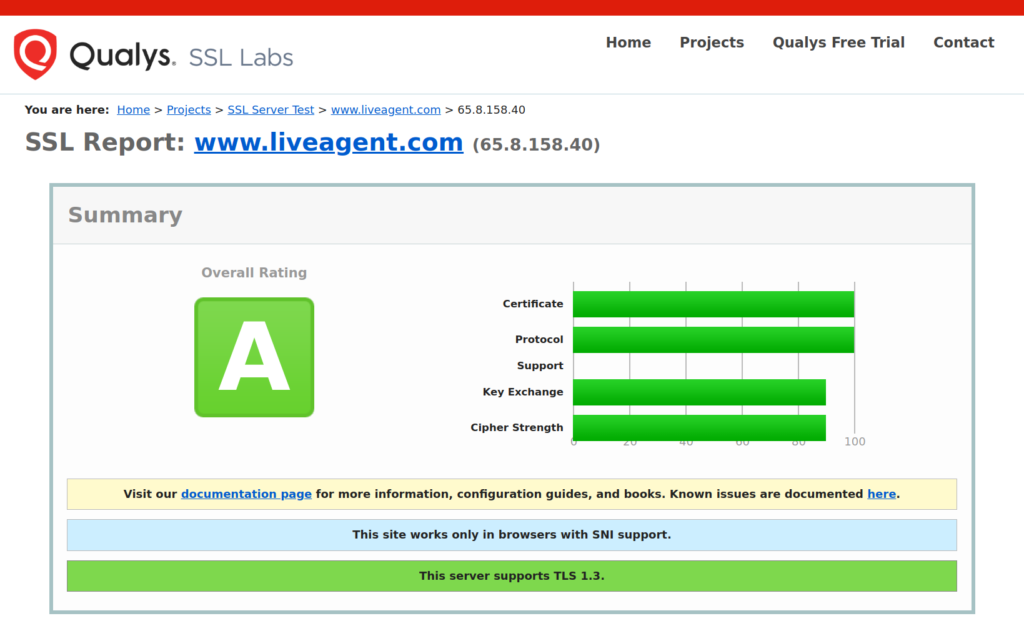
Validar certificado SSL: asegúrese de tener un certificado SSL válido y sólido en su sitio web. Para la validación del certificado SSL utilizamos herramientas de SSL Labs

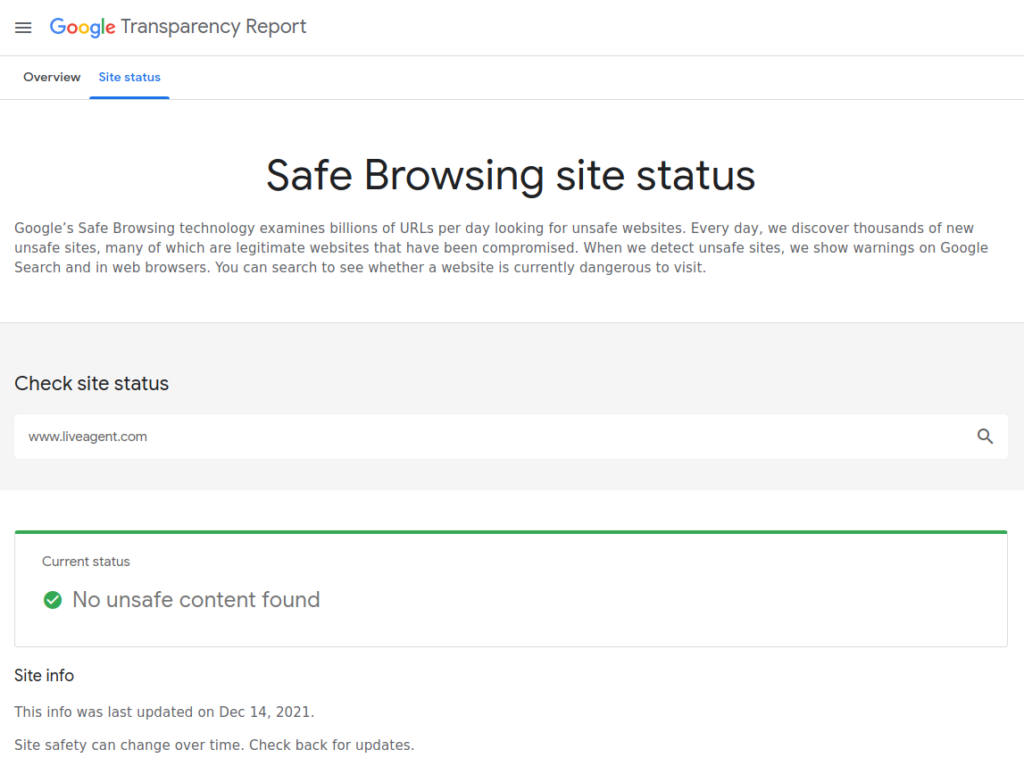
Verificación de malware – No desea alojar contenido comprometido en su sitio web. La auditoría de nuestro sitio incluye una comprobación del Informe de transparencia de Google.

Google solo considerará el contenido único y valioso al posicionar su página más arriba en los resultados de búsqueda.
Antes de optimizar el contenido existente o crear contenido nuevo, elimine todo el contenido de baja calidad de su dominio. Al eliminar el contenido de baja calidad, puede mejorar el tráfico y ahorrar los recursos necesarios para el mantenimiento y las traducciones.
Si su equipo de contenido tiene que manejar 100 páginas de alta calidad o 20.000 páginas de calidad moderada hace una gran diferencia. El contenido de baja calidad consumirá una gran cantidad de recursos, como traducir su sitio web a varios idiomas y mantener enlaces internos.

¿Cómo identificar páginas con baja calidad?
- Buscar páginas vacías (por ejemplo, páginas con solo unas pocas palabras en el contenido principal o páginas con solo una imagen)
- Contenido duplicado/copiado de otros sitios web
- Automático Contenido generado sin valor adicional
- Contenido antiguo que ya no es relevante para su tema
- Contenido que carece de experiencia, autoridad o confiabilidad
- Contenido que no es relevante para sus temas principales
- Páginas dañinas generadas por malware u otro tipo de ataque (por ejemplo, incluidas en sitemap.xml, pero no accesibles desde el menú principal)
Para comprender cómo califica Google la calidad del contenido, lea directrices generales para el proceso de calificación de calidad de búsqueda.
Google considera que la velocidad de su página, junto con la calidad del contenido, son una de sus señales de clasificación más importantes. Sus visitantes no esperarán más de 3-5 segundos para que se cargue la página. Si no se entrega a tiempo, irán a otro sitio web para encontrar respuestas.
¿Cómo monitorear la velocidad de la página?
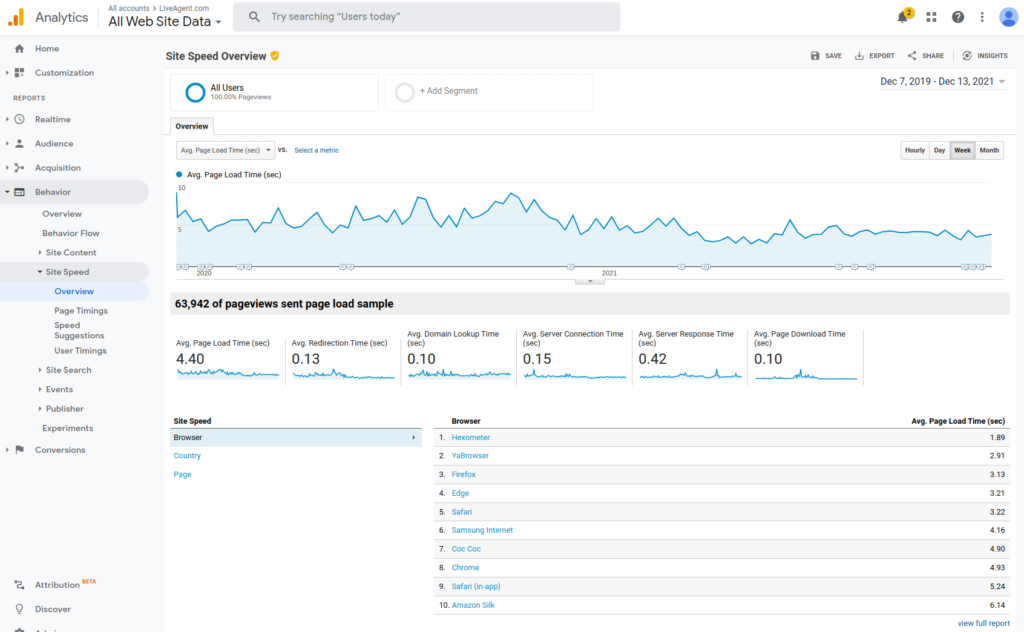
Supervise la velocidad de la página con Google Analytics en el Informe de velocidad del sitio. Esta herramienta lo ayuda a identificar las páginas más lentas, las regiones geográficas y los navegadores que entregan su contenido con lentitud.

¿Cómo mejorar la velocidad de la página?
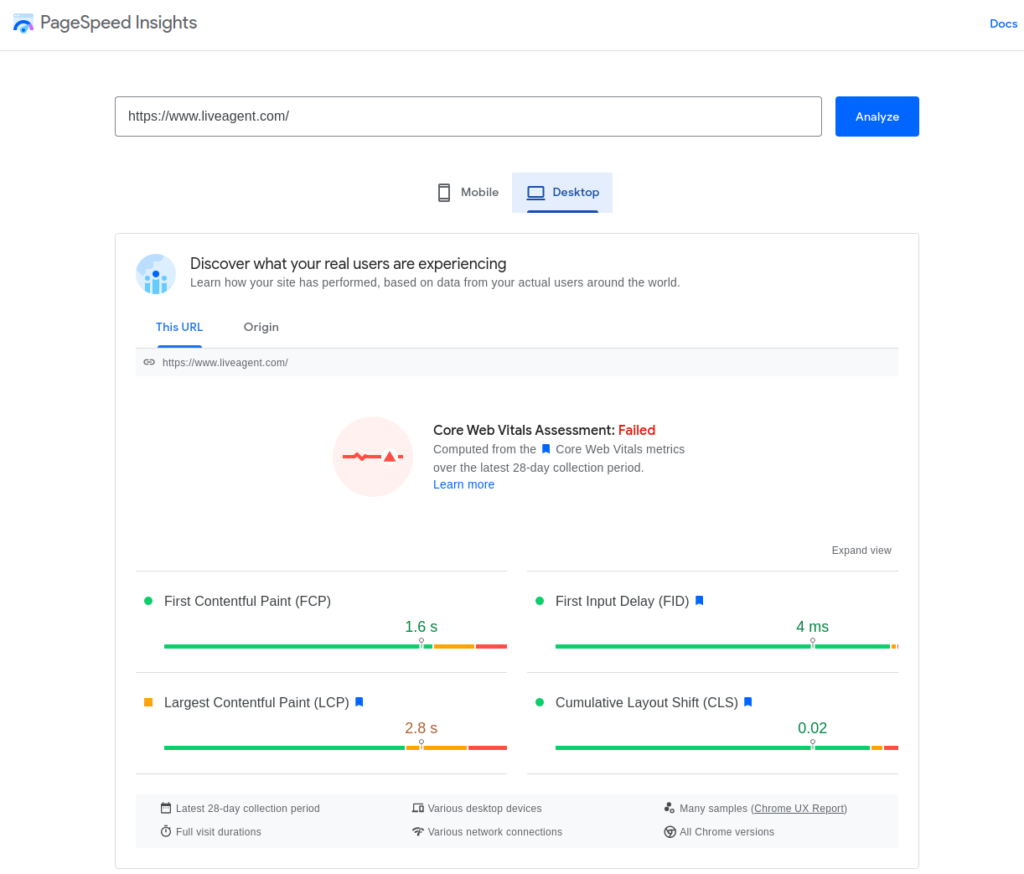
PageSpeed Insights htiene las recomendaciones más completas sobre cómo acelerar su página, pero aquí están nuestras principales recomendaciones sobre cómo mantener su página rápida:
- Revise los encabezados de almacenamiento en caché y use redes de entrega de contenido (CDN)
- Optimizar imágenes (dimensiones de imagen, formatos de archivo)
- REliminar CSS y Javascript no utilizados
- Mantenga la cantidad de solicitudes secundarias lo más baja posible (por ejemplo, bibliotecas js externas)
- Asegúrese de que la representación sea rápida también para dispositivos móviles

Herramientas de prueba de compatibilidad móvil
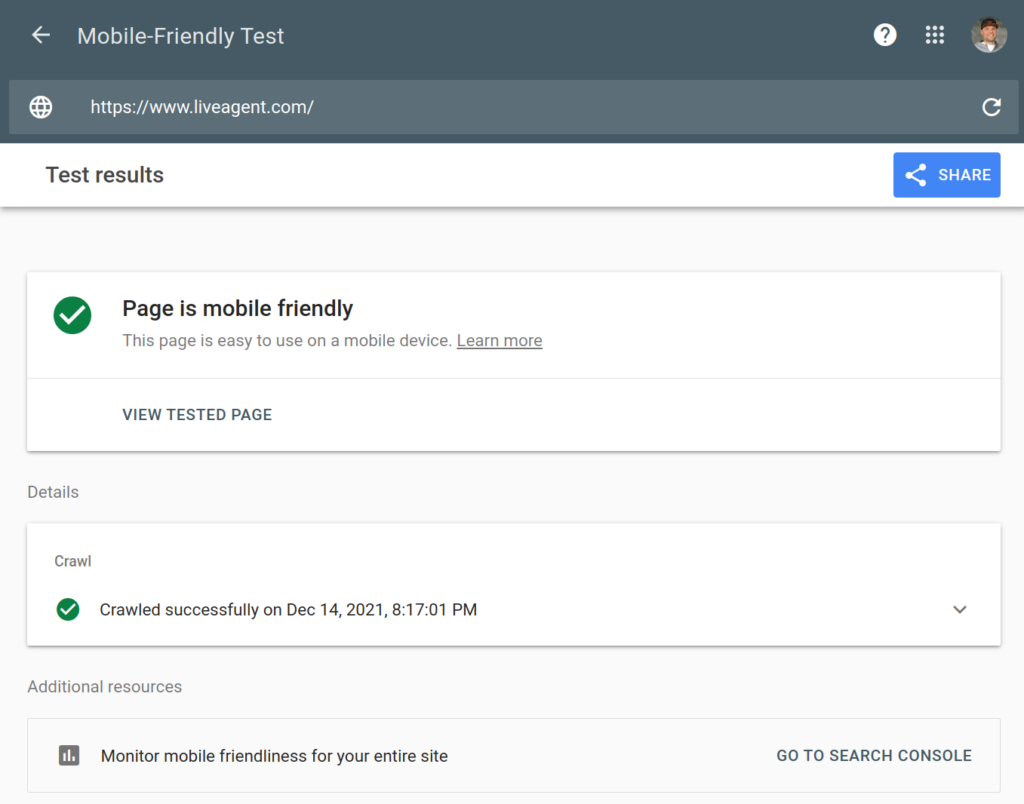
1. Prueba de compatibilidad con dispositivos móviles
Google ofrece varias herramientas para comprobar la compatibilidad del diseño de su página web con las plataformas móviles. Uno de ellos es la Prueba de compatibilidad con dispositivos móviles. Después de ingresar su URL, obtiene un resultado de compatibilidad instantáneo.

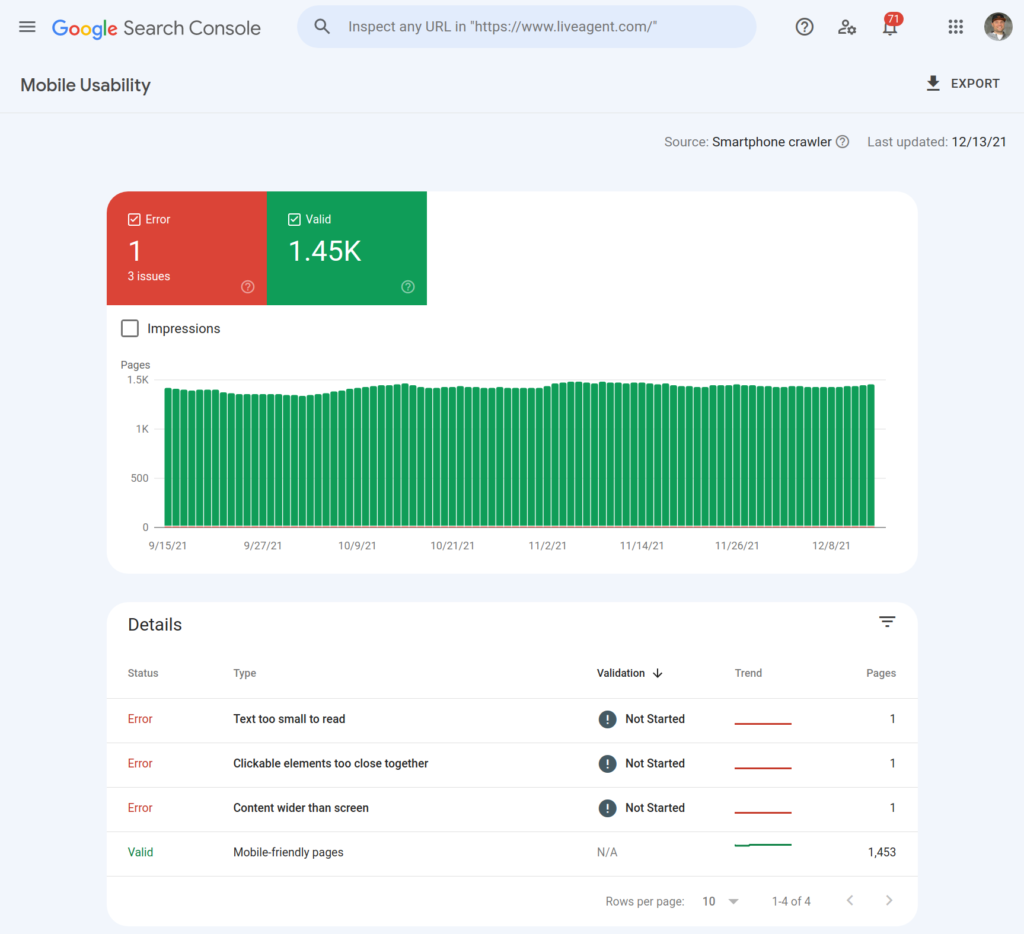
2. Google Search Console – Usabilidad móvil
El informe de usabilidad móvil en Google Search Console es otra herramienta que usamos periódicamente para monitorear la usabilidad móvil. El informe nos brinda recomendaciones detalladas sobre cómo mejorar los errores de usabilidad móvil detectados por Google durante el rastreo.

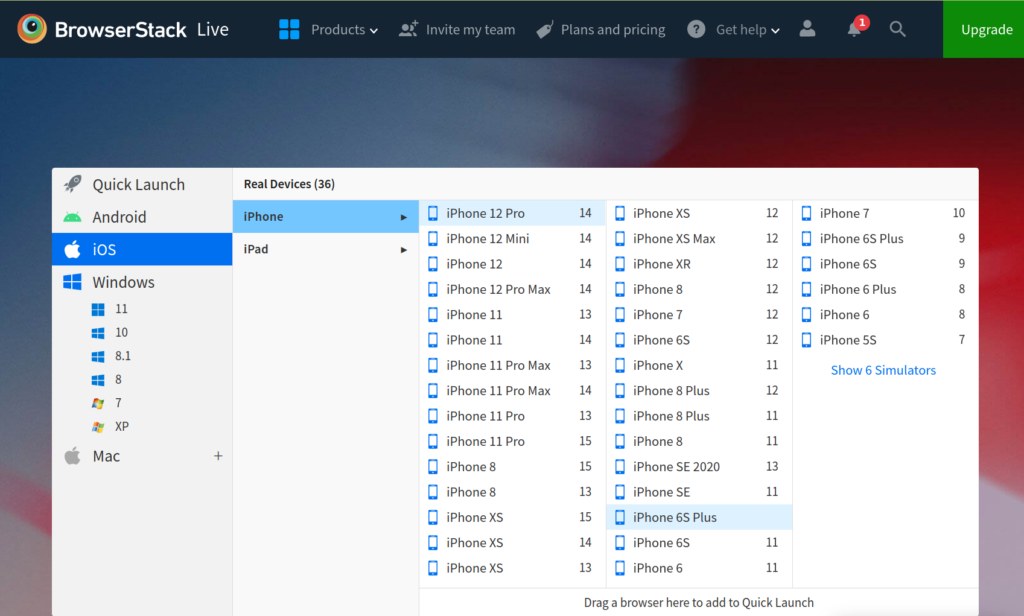
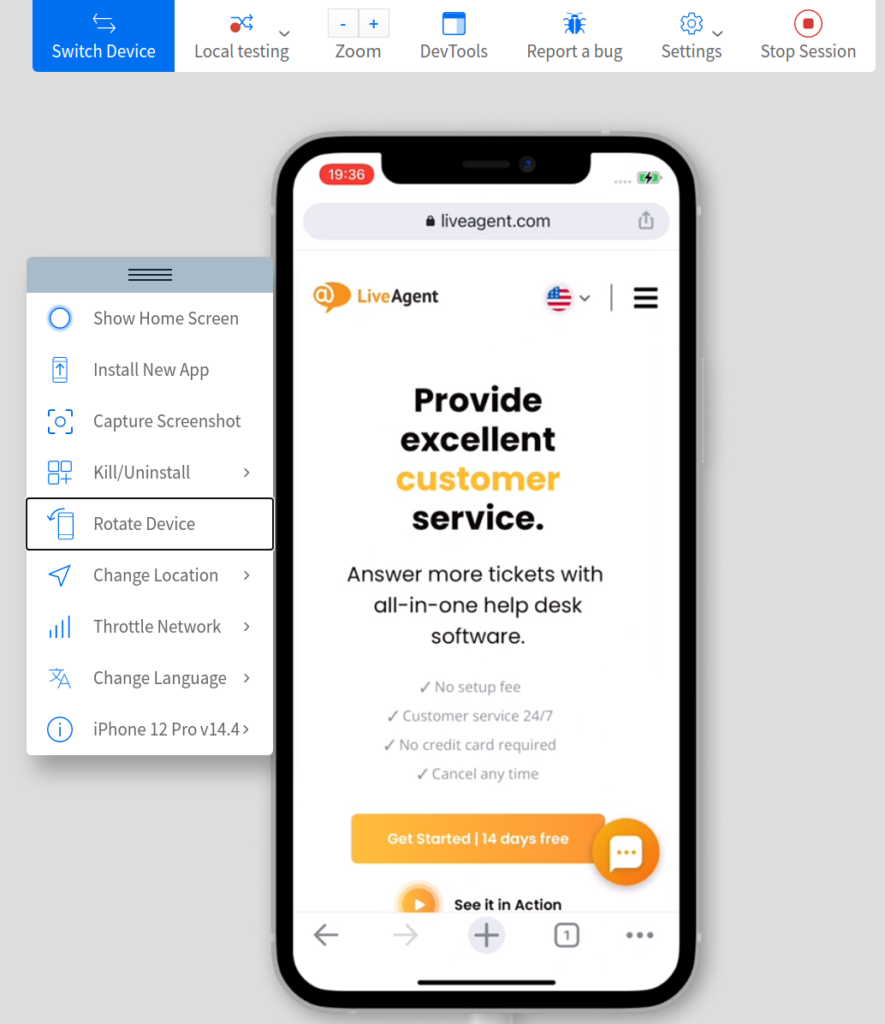
3. BrowserStack
Las partes más críticas de nuestro sitio web se prueban periódicamente con BrowserStack para simular una amplia variedad de plataformas móviles y sistemas operativos. Es una herramienta esencial principalmente para el desarrollo, pero también nos resulta útil durante las comprobaciones estándar de compatibilidad móvil.


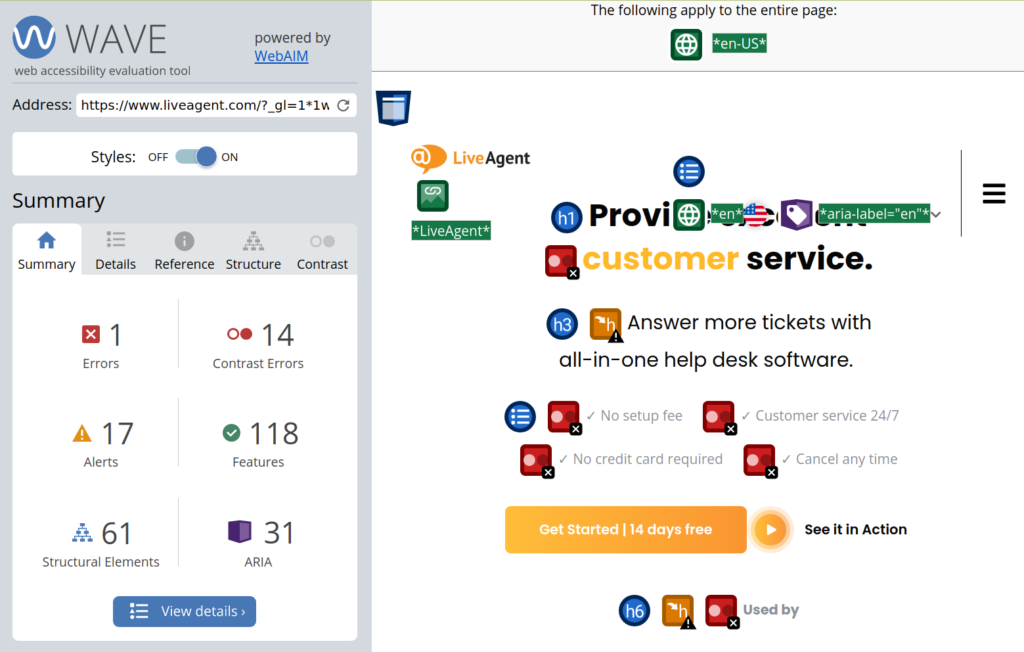
Como parte de nuestro compromiso de hacer que nuestro sitio web sea accesible para personas con discapacidades, lo evaluamos en WebAIM, una herramienta gratuita para evaluar estándares de accesibilidad del sitio web, según sea necesario.

Resumen de la lista de verificación de auditoría del sitio web:
- Realizar un seguimiento de los visitantes y controlar su sitio web
- Comprobar robots.txt y mapa del sitio
- Proteger su sitio web
- Eliminar contenido de baja calidad
- Mejorar la velocidad de la página
- Comprobar la compatibilidad y la capacidad de respuesta de los dispositivos móviles
- Evaluar la accesibilidad del sitio web
Lista de verificación de auditoría de soporte de TI
Proporcionar soporte multilingüe mejora el alcance y la experiencia del cliente. La automatización ahorra tiempo y dinero. Establece normas y objetivos de ANS. Ofrece una aplicación móvil para mejorar la eficacia del soporte.
Lista de verificación de gestión de redes sociales
The article discusses the importance of creating informative and customer-focused content for brands. It also highlights consumer expectations on social media, the use of LiveAgent for customer support, and the necessity of using cookies on websites. The author suggests scheduling a call to learn how LiveAgent can benefit businesses.
Lista de verificación de auditoría de marketing
El texto habla sobre una auditoría de marketing que incluye una revisión de las campañas actuales y completadas, objetivos comerciales, evaluación financiera, recomendaciones para mejorar y una lista de verificación para reducir el tiempo de auditoría. También se mencionan otras listas de verificación para el servicio al cliente, soporte de TI y centro de llamadas. Además, se mencionan herramientas para mejorar el servicio al cliente, como planes de acción y matrices. La prueba gratuita de 14 días de LiveAgent se recomienda para mejorar el servicio al cliente.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Nuestra web usa cookies. Al continuar asumimos tu permiso para implementar cookies como se detalla en política de privacidad y cookies.
¿Quiere mejorar su servicio al cliente?
Responda más tickets con nuestro software de soporte técnico todo en uno. Pruebe LiveAgent durante 30 días sin necesidad de tarjeta de crédito.

Hello, I’m Andrej. We’re thrilled to invite you to an exclusive software demo where we’ll showcase our product and how it can transform your customer care. Learn how to achieve your business goals with LiveAgent or feel free to explore the best help desk software by yourself with no fee or credit card requirement.
Andrej Saxon | LiveAgent support team

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 




